Сетка и графическая концепция
Прежде всего, проект посвящен фундаментальным научным теориям и знаниям. Поэтому основной задачей было, максимально удобно предоставить эту информацию для чтения и дальнейшего усвоения. Исходя из этого, был выбран минималистичный и контрастный дизайн, с крупным кеглем для шрифтов, «свободным» интерлиньяжем, большими картинками и журнальной модульной сеткой. Так как материалы имеют много картинок, инфографики, фактов и отсылок, было решено оформлять каждую статью по принципу лонгрида. Мы понимали, что чаще всего люди просматривают информационные ресурсы находясь в дороге, и адаптировали дизайн сайта под мобильные устройства.

Логотип

Чтобы подчеркнуть академичность проекта, было решено использовать в дизайне принцип журнальной верстки, с колонтитулами, колоночной полосой набора, шмуцтитулами, врезками и т.д.

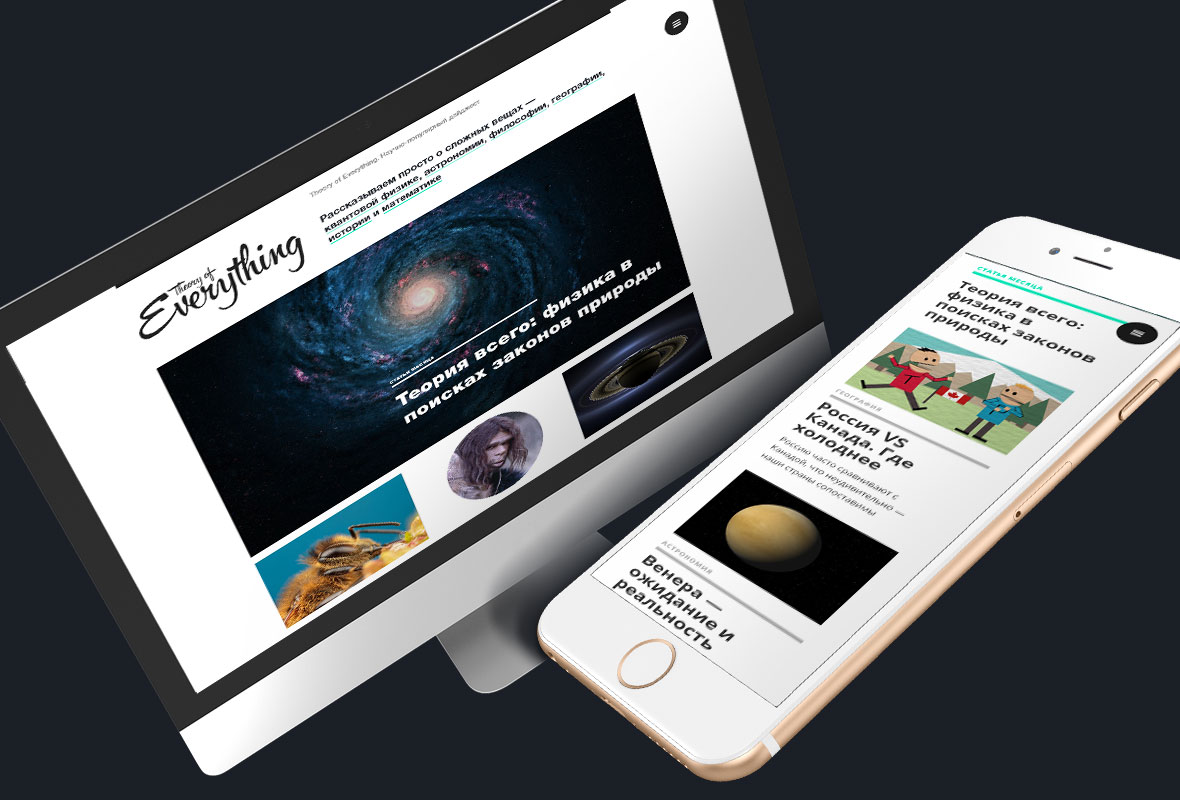
В работе мы применили принцип отзывчивого веб-дизайна, поэтому в зависимости от ширины экрана и типа устройства меняется размер шрифта, количество полос, система модульных сеток

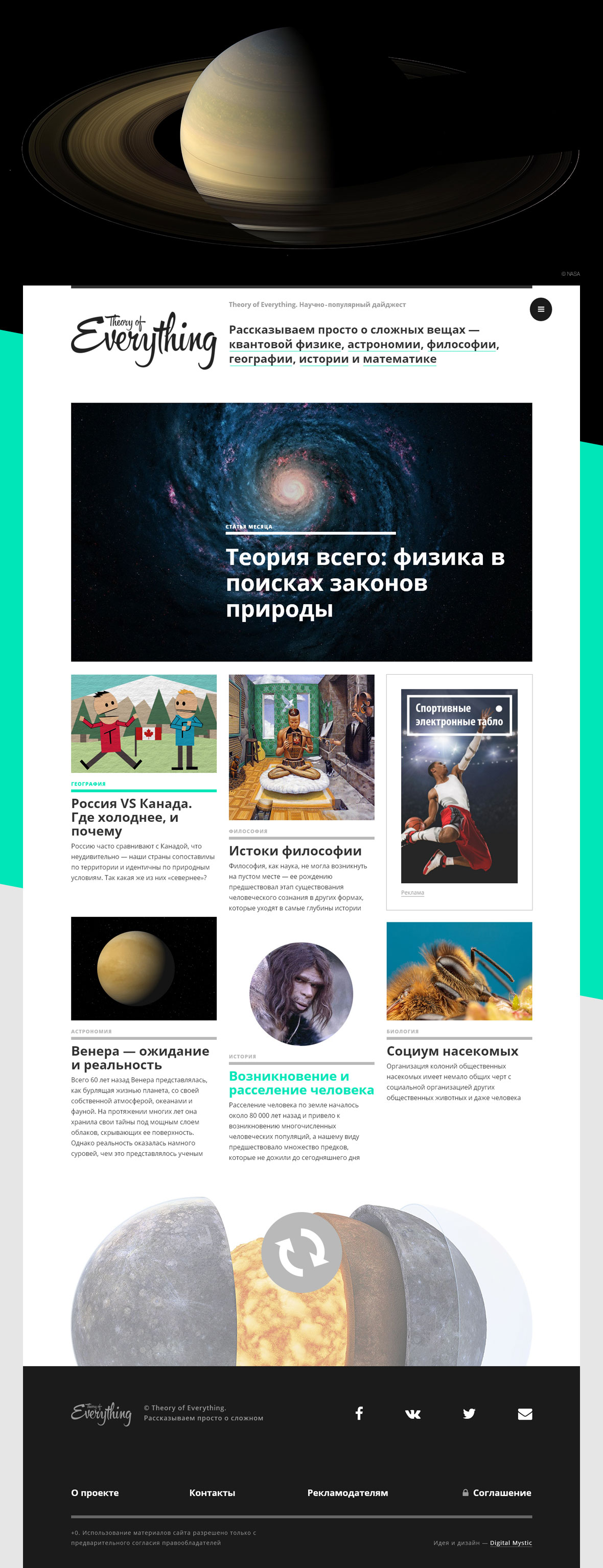
Главная страница
Отвечаем просто на непростые вопросы
Каждый пост построен по принципу лонгрида — это специальный способ подачи объемного текста разбавленного видеороликами, инфографикой, иллюстрациями (в том числе интерактивными), сносками, встроенными цитатами и т. д. Несмотря на технологические фокусы, ключевым в каждом посте остается отличный текст. А обогащенный дополнительными материалами, текст лучше и проще рассказывает о сложных вещах, помогает разобраться в терминологии и цифрах.

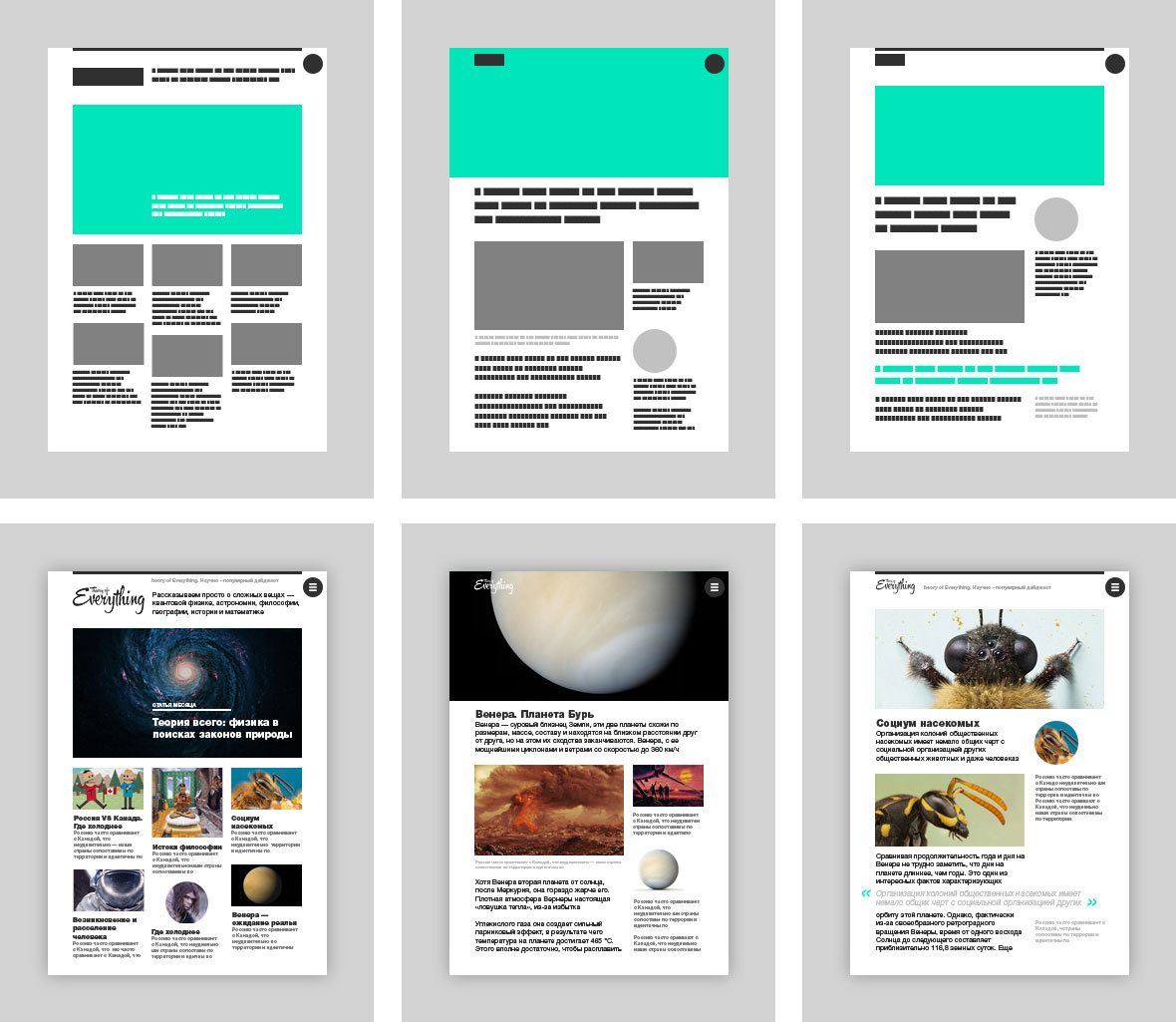
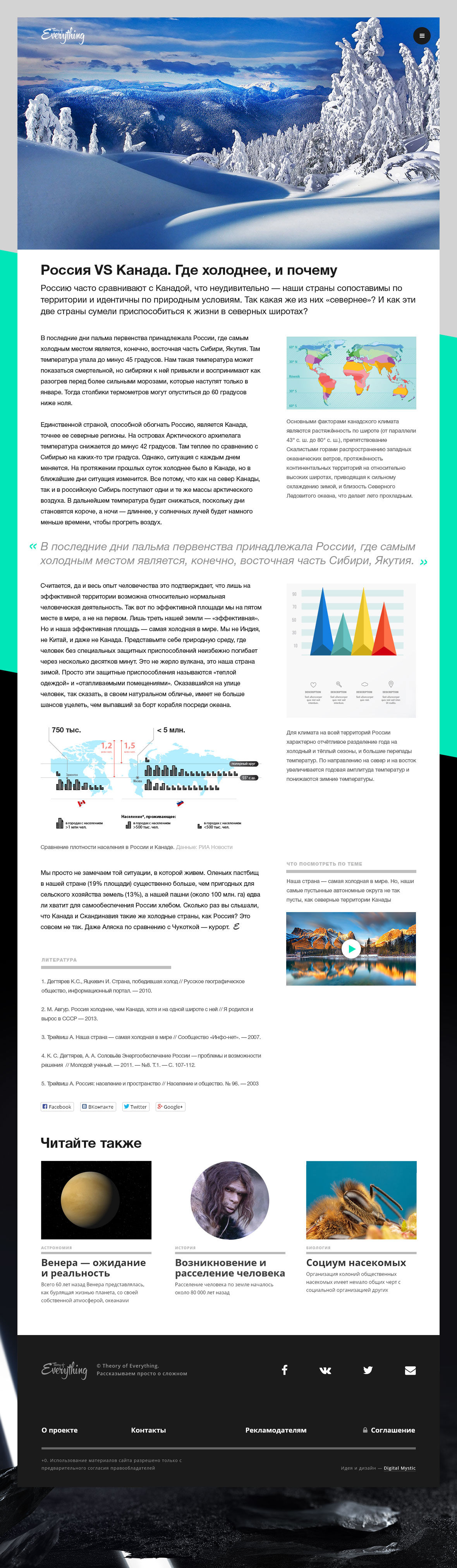
Пример страница поста

Страница поста: мобильная версии

Theory of Everything — расставляем знания по полкам
Над проектом работали:
Антон Мальцев
UI/UX-специалист
Анна Коршунова
Редактор
Сергей Колчин
Технолог
Илья Зимин
Руководитель проекта