

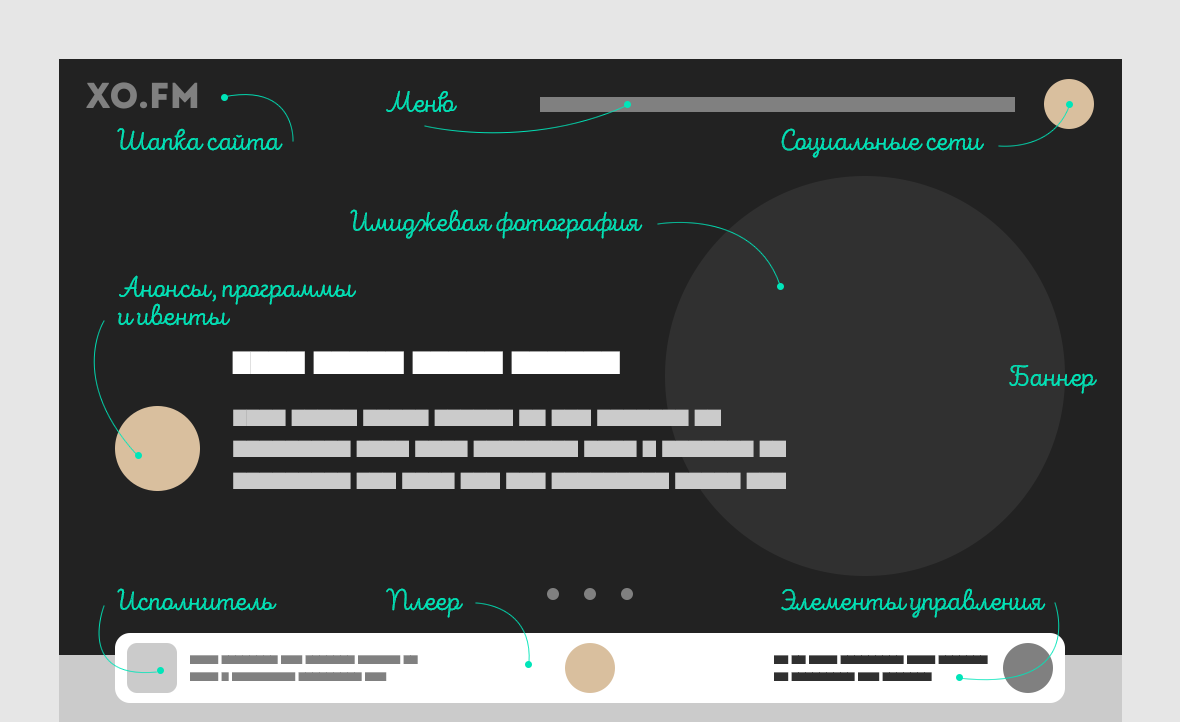
Прототип и дизайн. Вверху — пример прототипа, внизу — дизайн шапки сайта на основе данного прототипа
UX–стратегия и проектирование
Research and Development Мы провели анализ рынка и конкурентов. Оказалось, что многие сайты делают упор только на музыку и релизы, игнорируя новости, интервью, анонсы и фестивали. Собрав и проанализировав весь материал — мы выявили подходящую бизнес-модель, применимую к нашему проекту. Затем мы выстроили план реализации проекта и его сроки. Итогом явилось написание брифа.


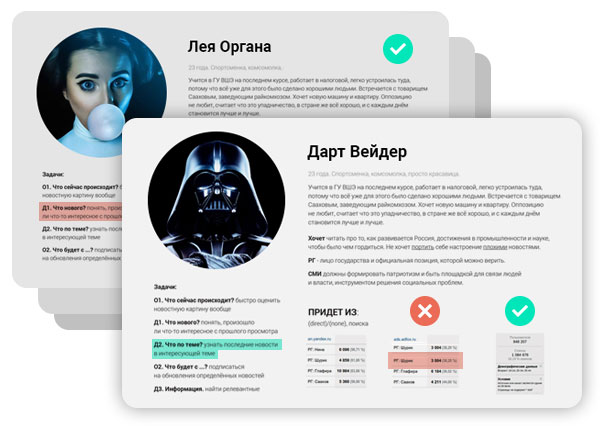
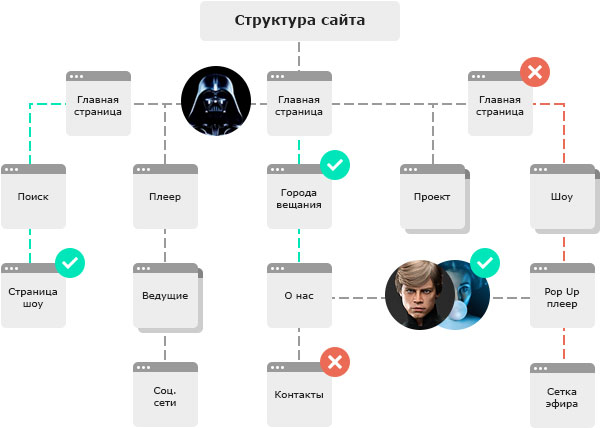
User Experience Так как тексту на будущем сайте отведено не последнее место, в первую очередь, мы преступили к организации контент-структуры: подробно проработали информационную архитектуру, навигацию и карту экранных переходов. Основываясь на аудитории сайта, мы выявили цели и задачи пользователей, создали персонажей.

Интерактивные прототипы. Были сделаны детально проработанные HTML-прототипы с адаптивной сеткой

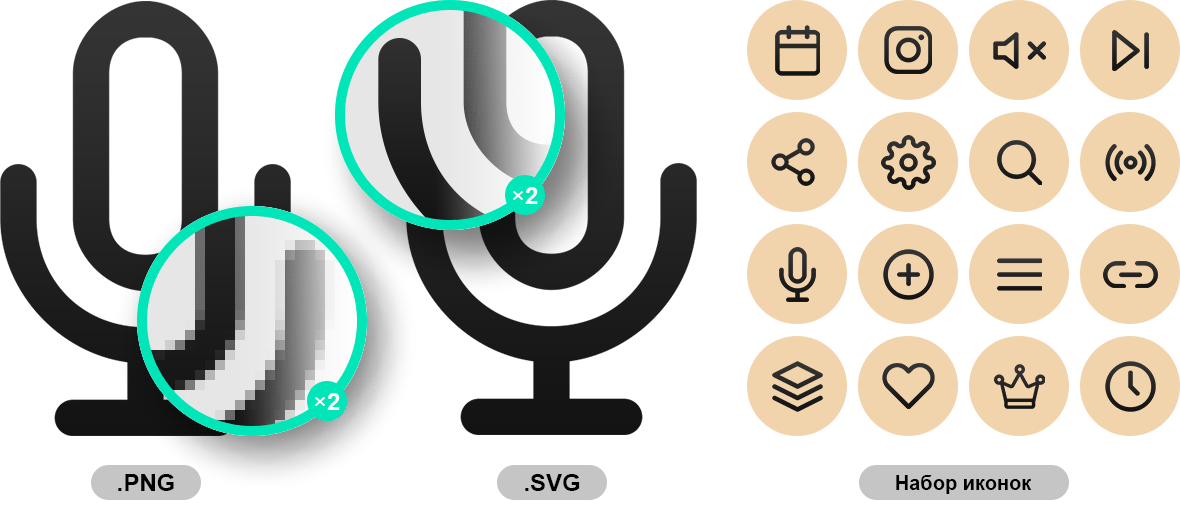
Пиктограммы выполнены в векторном формате SVG, поэтому они легко масштабируются и хорошо отображаются, как на мониторе компьютера, так и на экране смартфона

Цветовая схема, в основу которой легли фирменные цвета бренда XO.FM

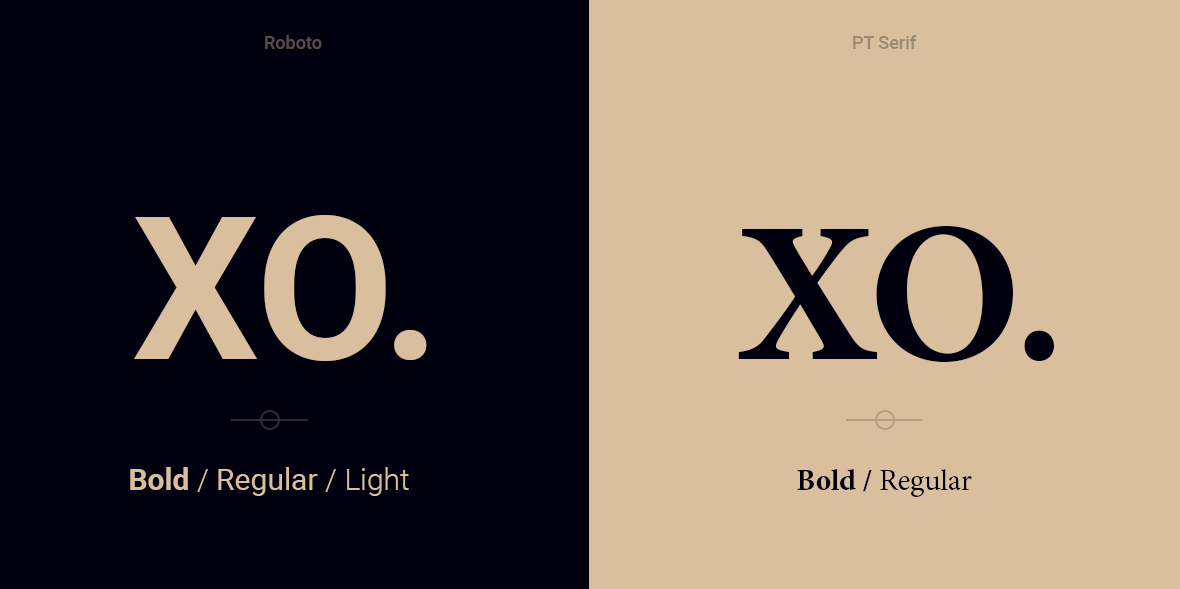
Типографика. Основным шрифтом явился Roboto, акцидентным — PT Serif
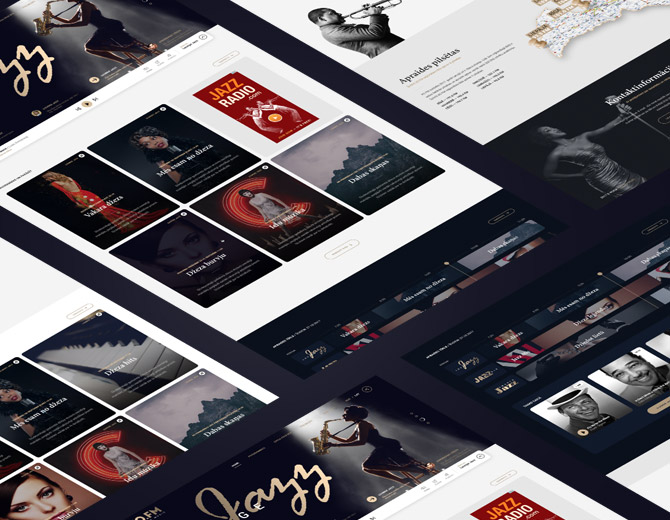
Концепция дизайна
Была разработана визуальная концепция сайта, look and feel схема, UI-kit и отрисованы различные состояния интерфейса. На основе этих наработок был сделан дизайн всех страниц сайта, подготовлены обложки программ.

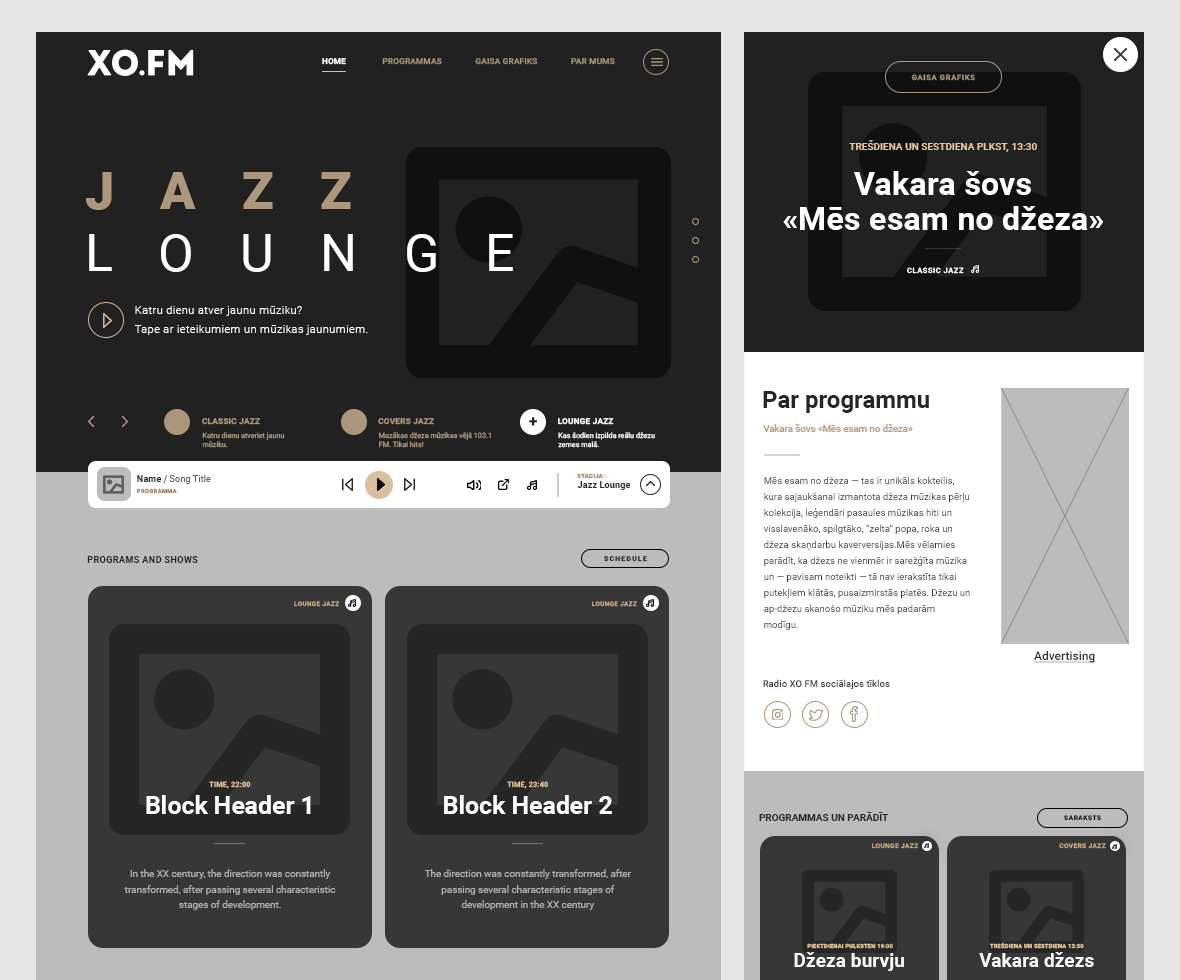
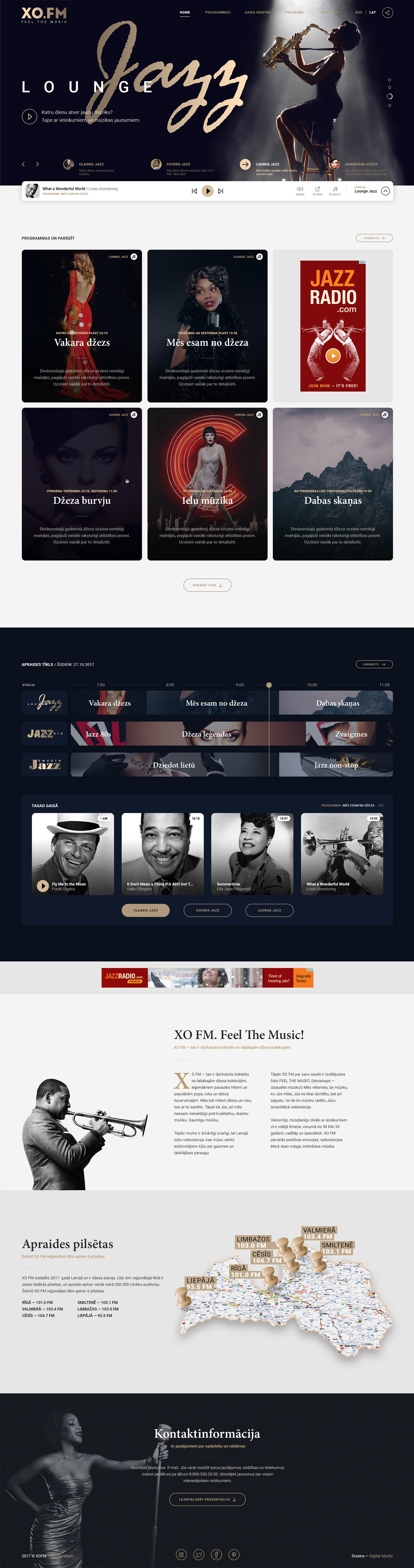
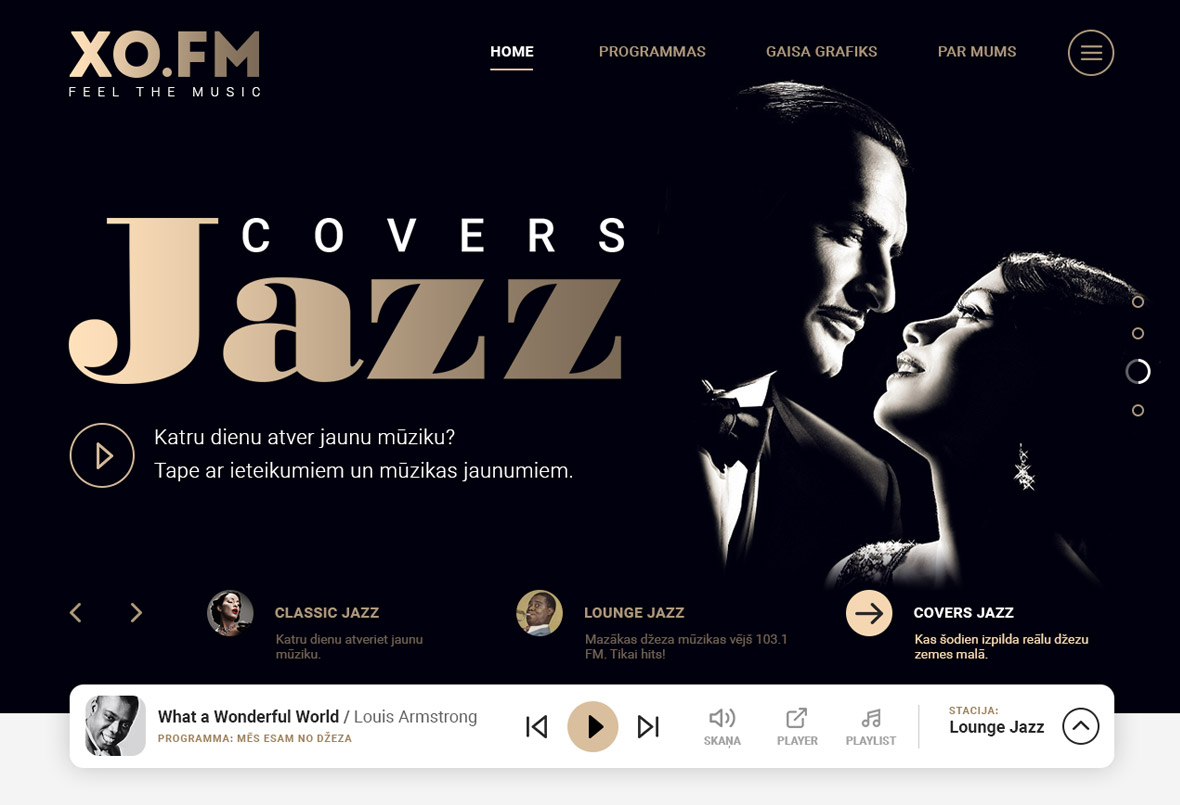
Главная страница

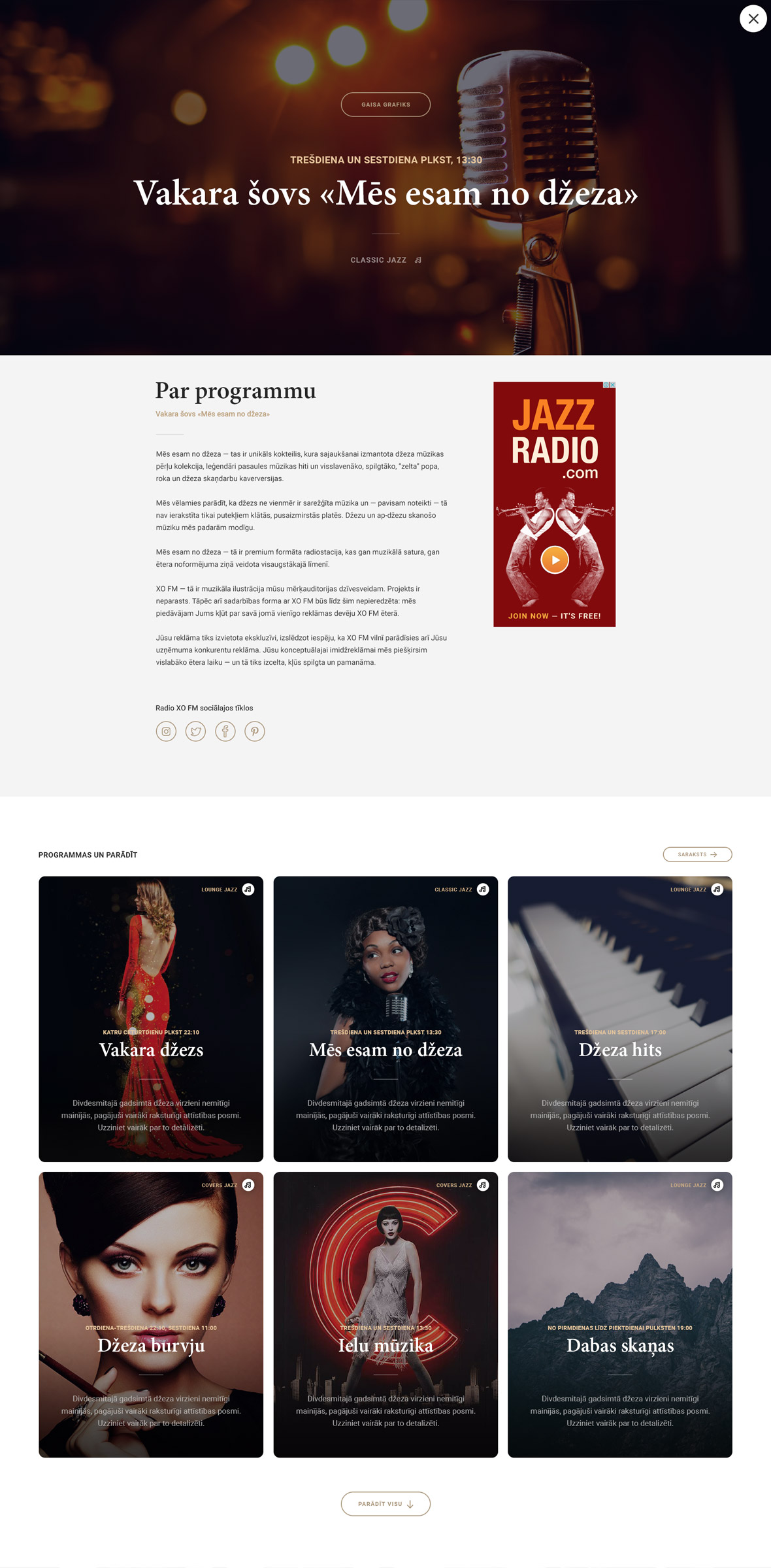
Страница программы

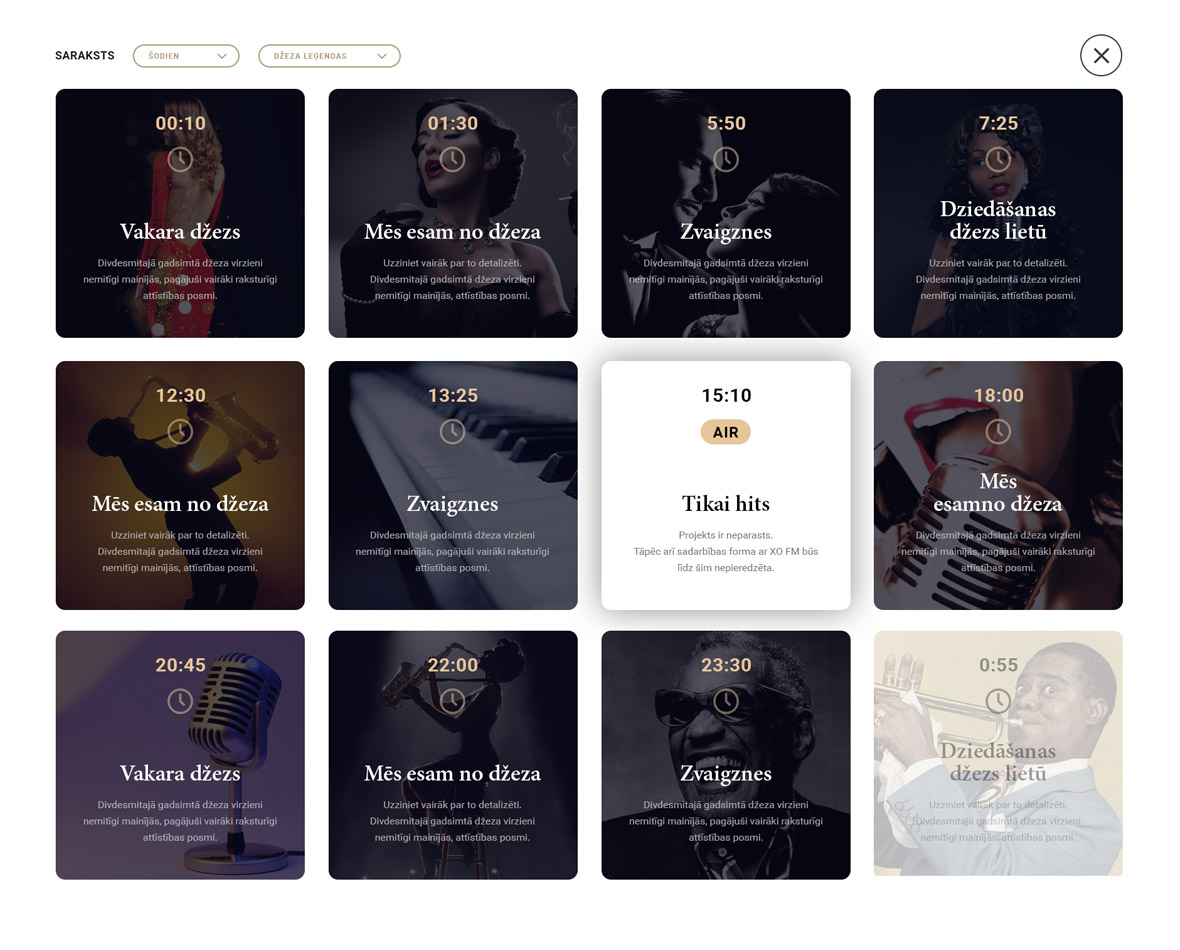
Расписание
Элементы интерфейса
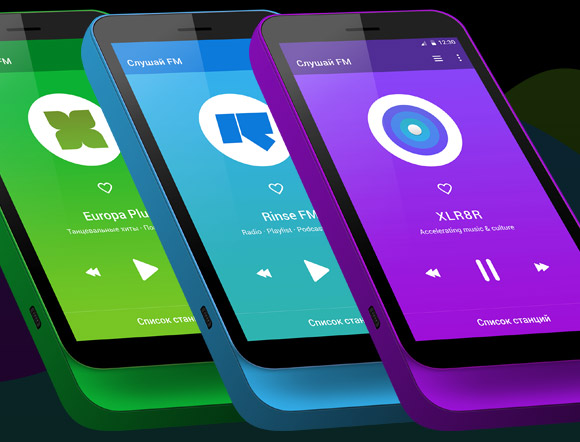
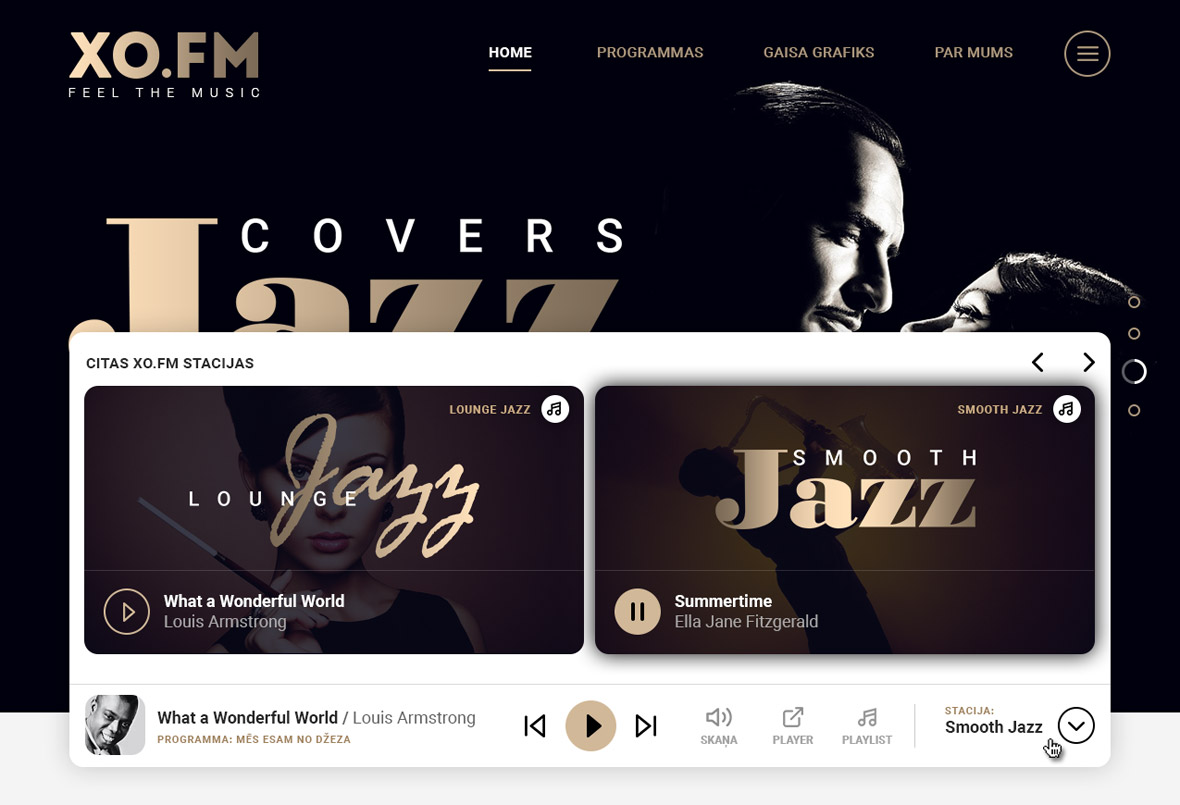
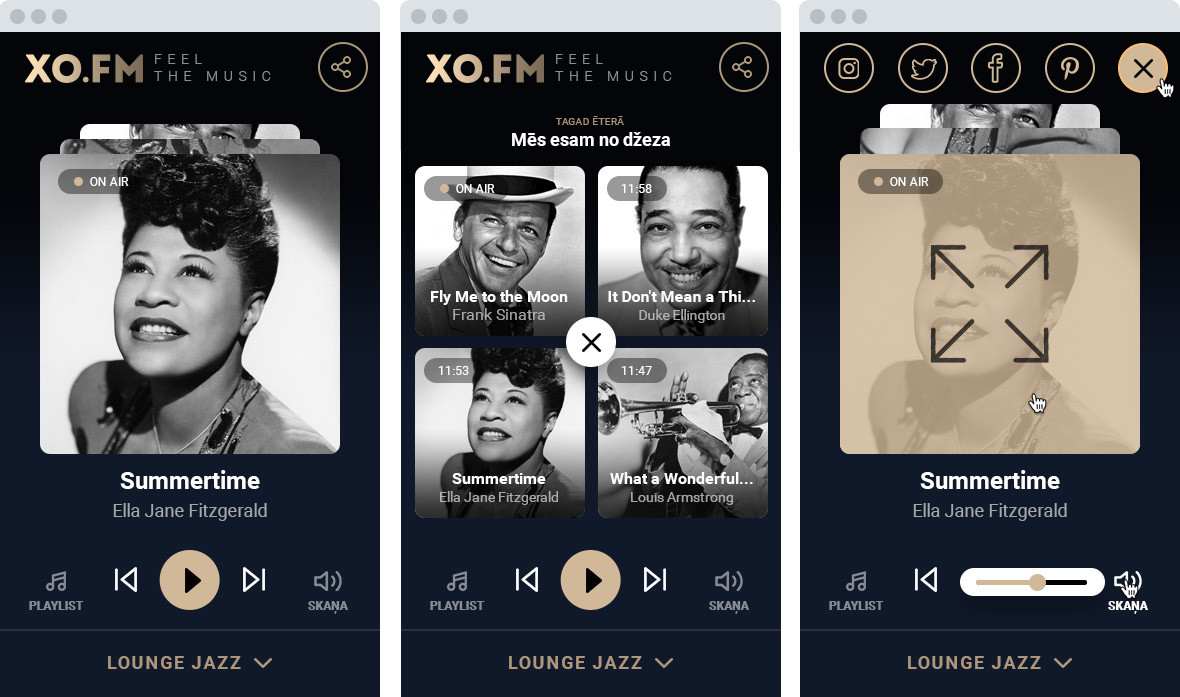
При разработке сайта большое внимание было уделено плееру радиоэфира, т.к. это основной из элементов взаимодействия пользователя с сайтом станции. Плеер имеет быстрый доступ ко всем важным функциям сайта: выбор жанров (Lounge, Smooth Jazz и т.д.), плей-лист эфира, модальный плеер и т.д.

Плеер, который отображает основную информацию об эфире — название композиции, исполнителя и программу

Состояние интерфейса, при котором отображается выбор различных музыкальных стилей (радио-потоков) станции XO.FM

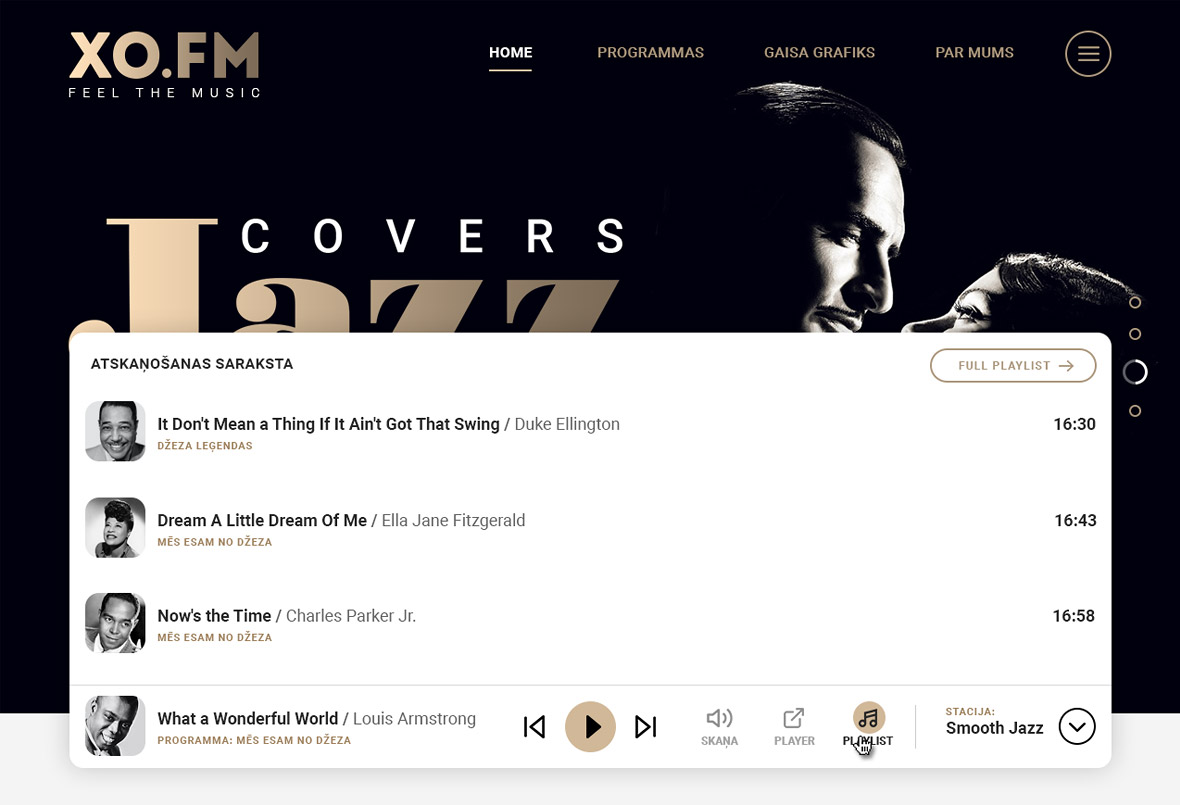
Плей-лист эфира — композиции, которые уже отыграли и, которые еще будут играть на радио

Элементы дизайна модального плеера, который открывается в отдельном окне