
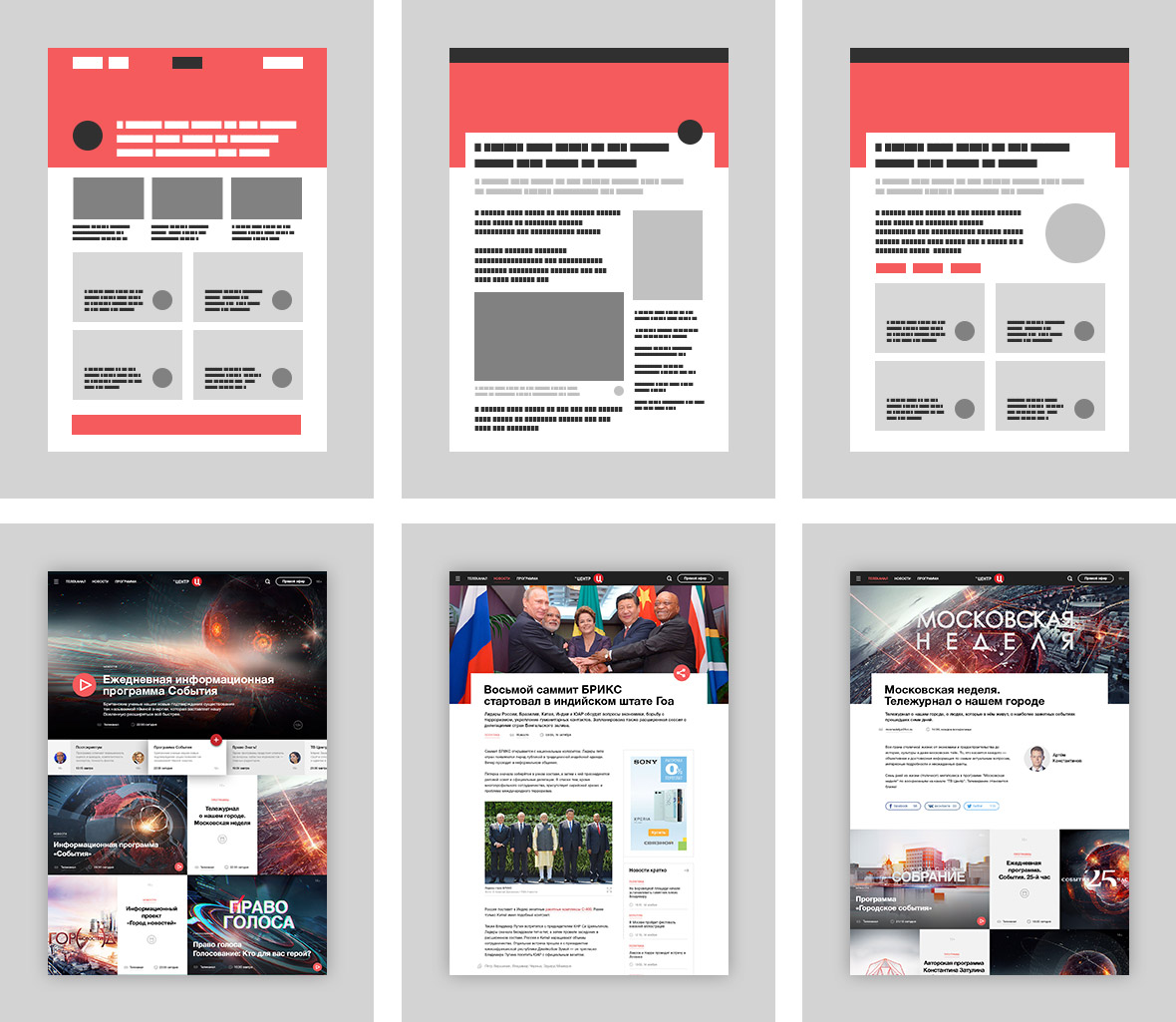
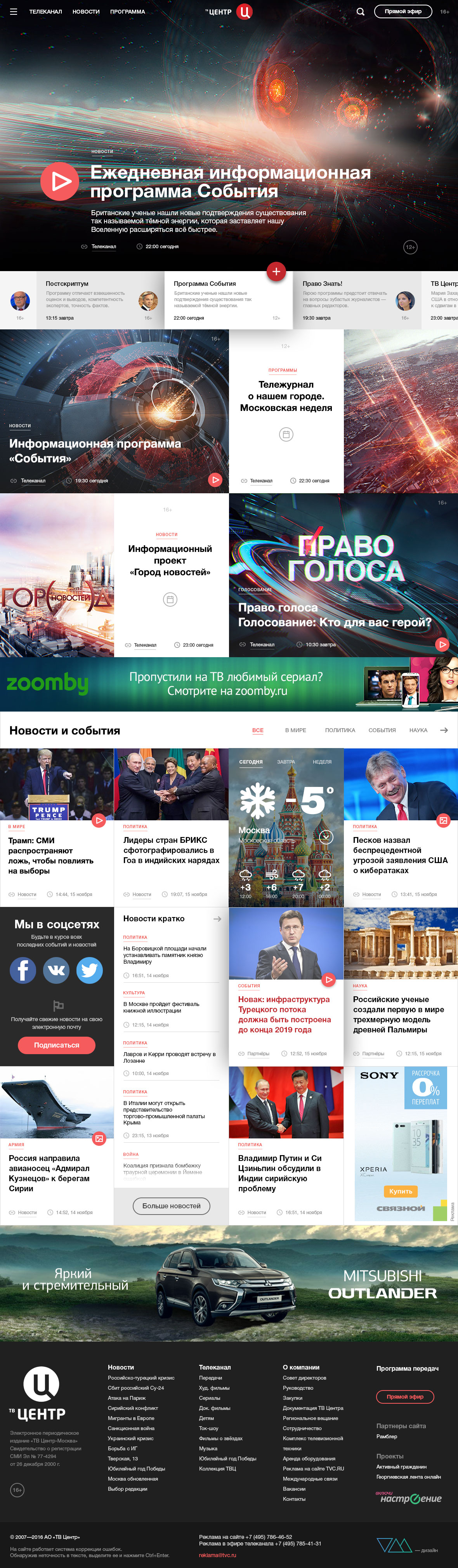
Для главной страницы было решено использовать элементы Material Design — карточки: блоки с фотографией, заголовком, тегами и элементами навигации. Для страниц программ и новостей мы применили принцип журнальной верстки, чтобы подчеркнуть информационную направленность сайта

Цветовая схема. В её основу легли цвета логотипа, а также цвета старого сайта телеканала — для большей узнаваемости

Основные элементы типографики. Мы использовали шрифт Helvetica, который включает 7 различных начертаний, для максимальной свободы при верстке текста
Пиктограммы. Имеют широкие и уверенные линии, поэтому хорошо различимы при любом размере экрана — как на мониторе компьютера, так и на смартфоне

Главная страница

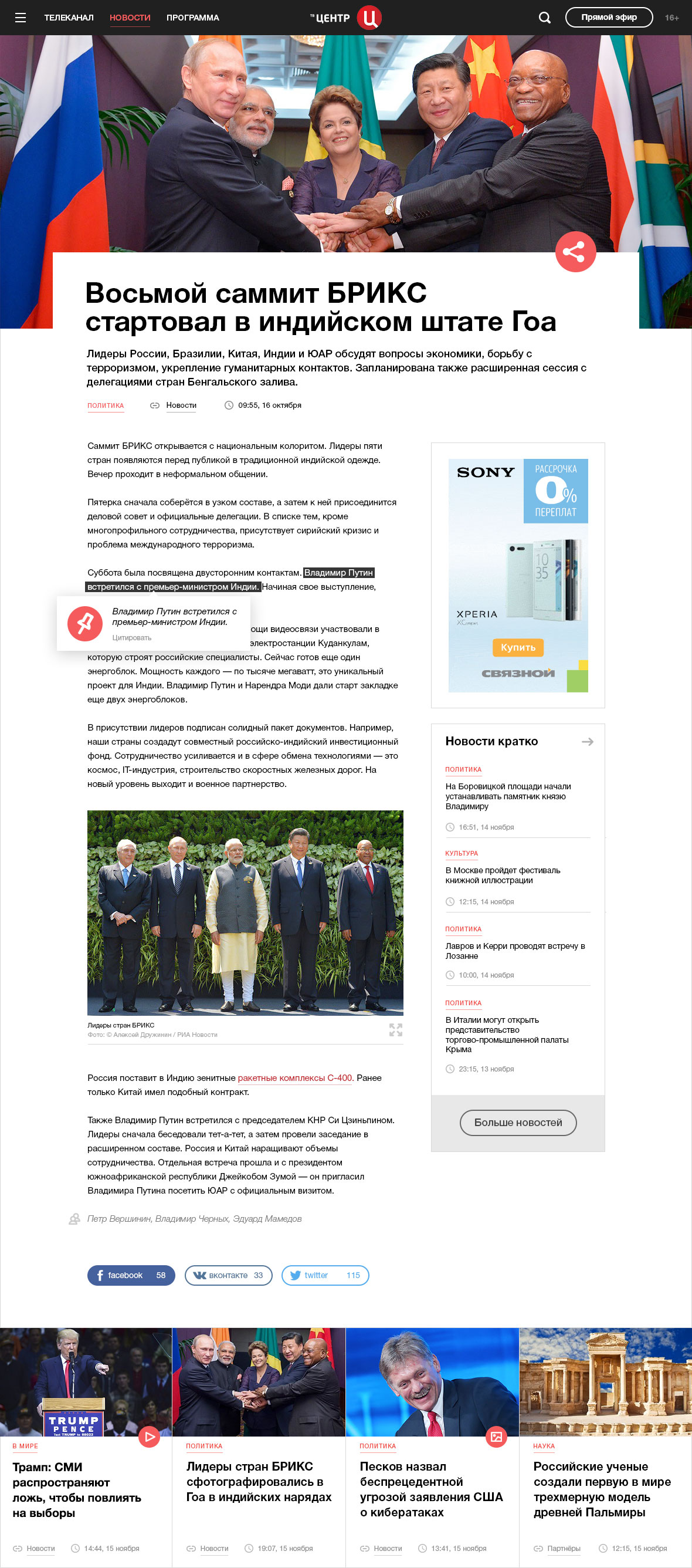
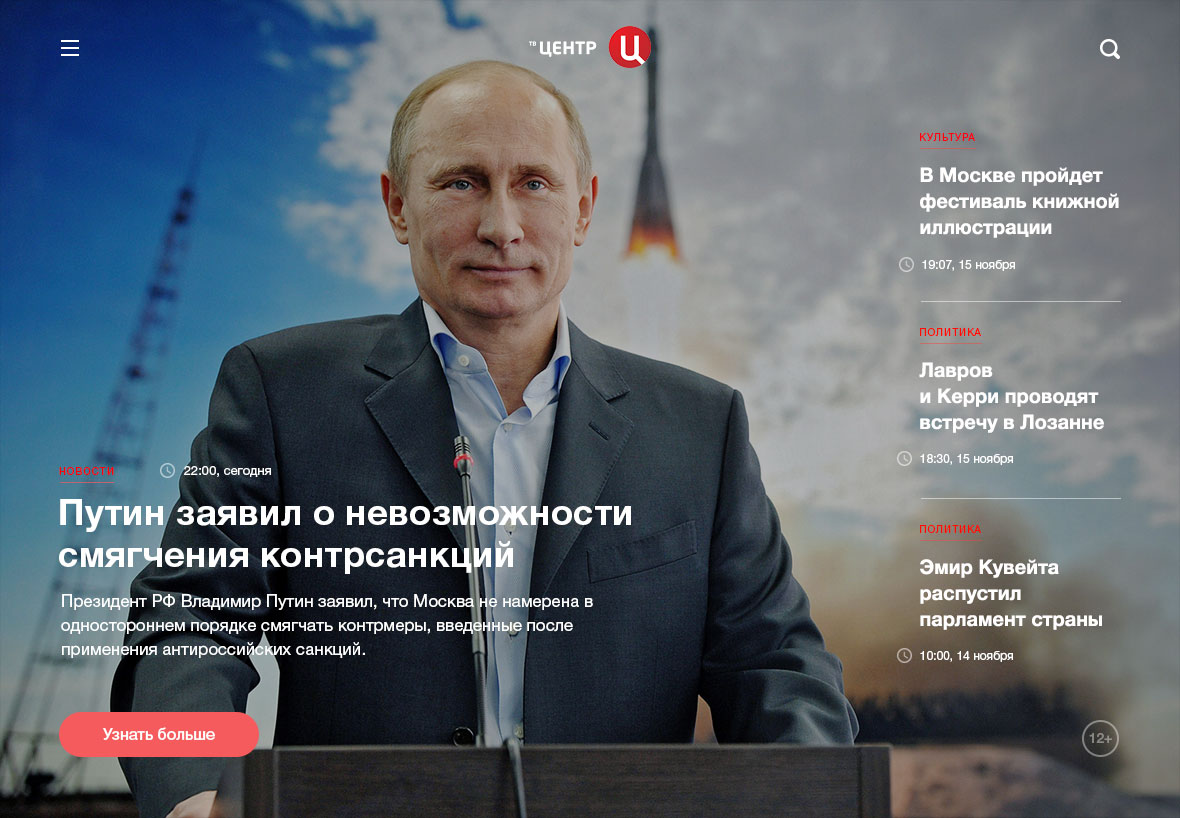
Страница новости

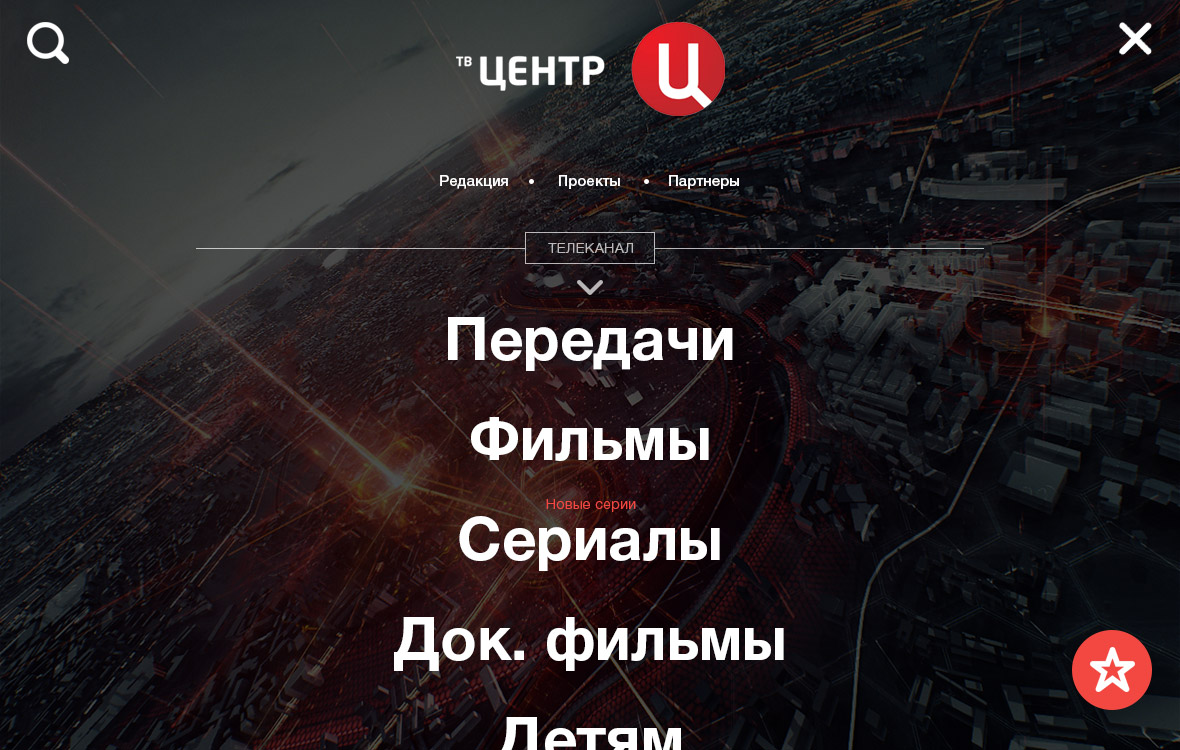
Меню сайта

Новый сайт — новый адаптивный дизайн
Возрастная аудитория телеканала довольно неоднородна: от молодых и «продвинутых», до пенсионеров. Люди будут просматривать сайт на различных устройствах — кто-то на большом экране монитора, кто-то на планшете или ноутбуке, а кто-то, вообще, на своем смартфоне. Поэтому было принято логичное решение сделать один адаптивный сайта для всех устройств, отказавшись от отдельной мобильной версии, чтобы оптимизировать временные, ресурсные и финансовые затраты.

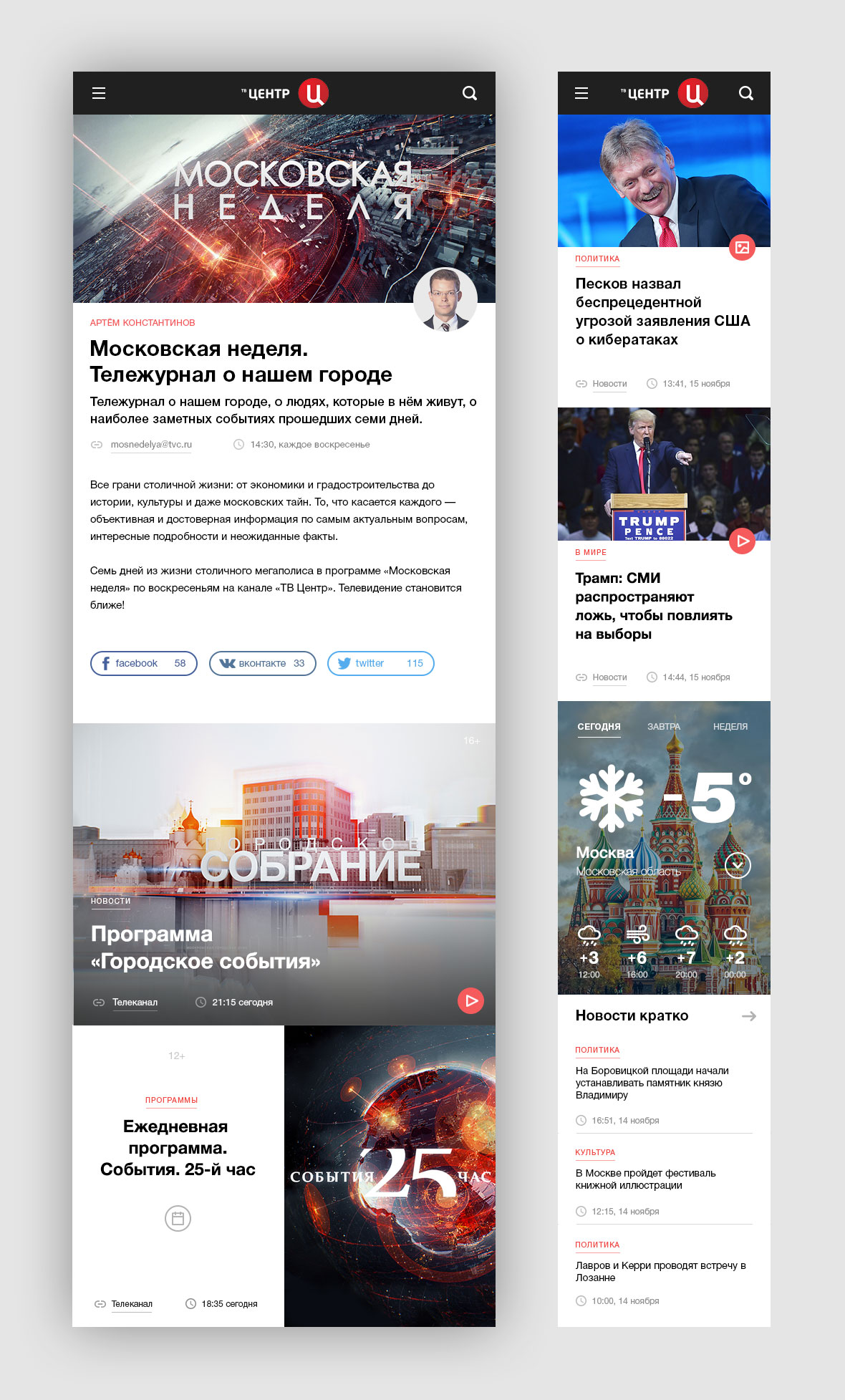
Мобильная версия — главная страница

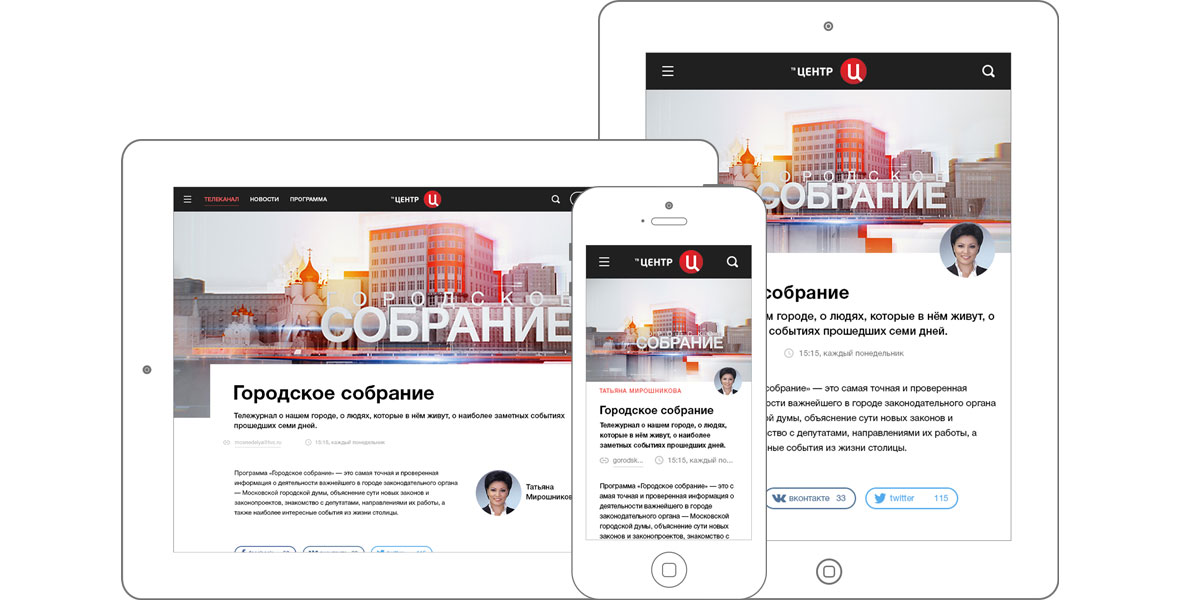
Пример страницы программы на планшете и смартфоне
Что в итоге было сделано
Стратегия
Разработана информационная архитектура сайта и основные элементы навигации
Проектирование
Спроектированы динамические прототипы — они «кликабельны» и имеют HTML верстку
Дизайн
Сделаны концепты и дизайн всех типовых разделов, look and feel схема и UI-kit интерфейса
Над проектом работали:
Антон Мальцев
UI/UX-специалист
Сергей Юркин
Информационный архитектор
Анна Коршунова
Редактор
Илья Зимин
Руководитель проекта


