
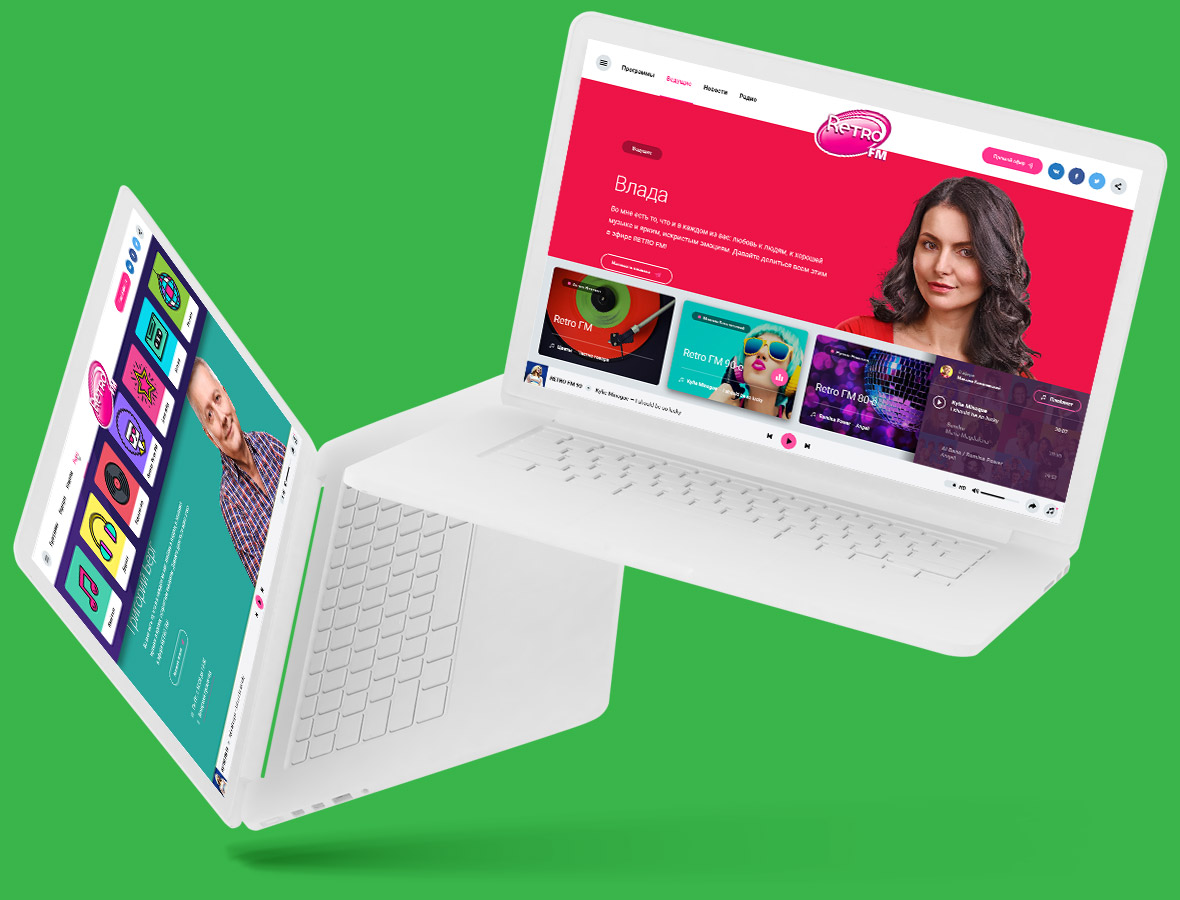
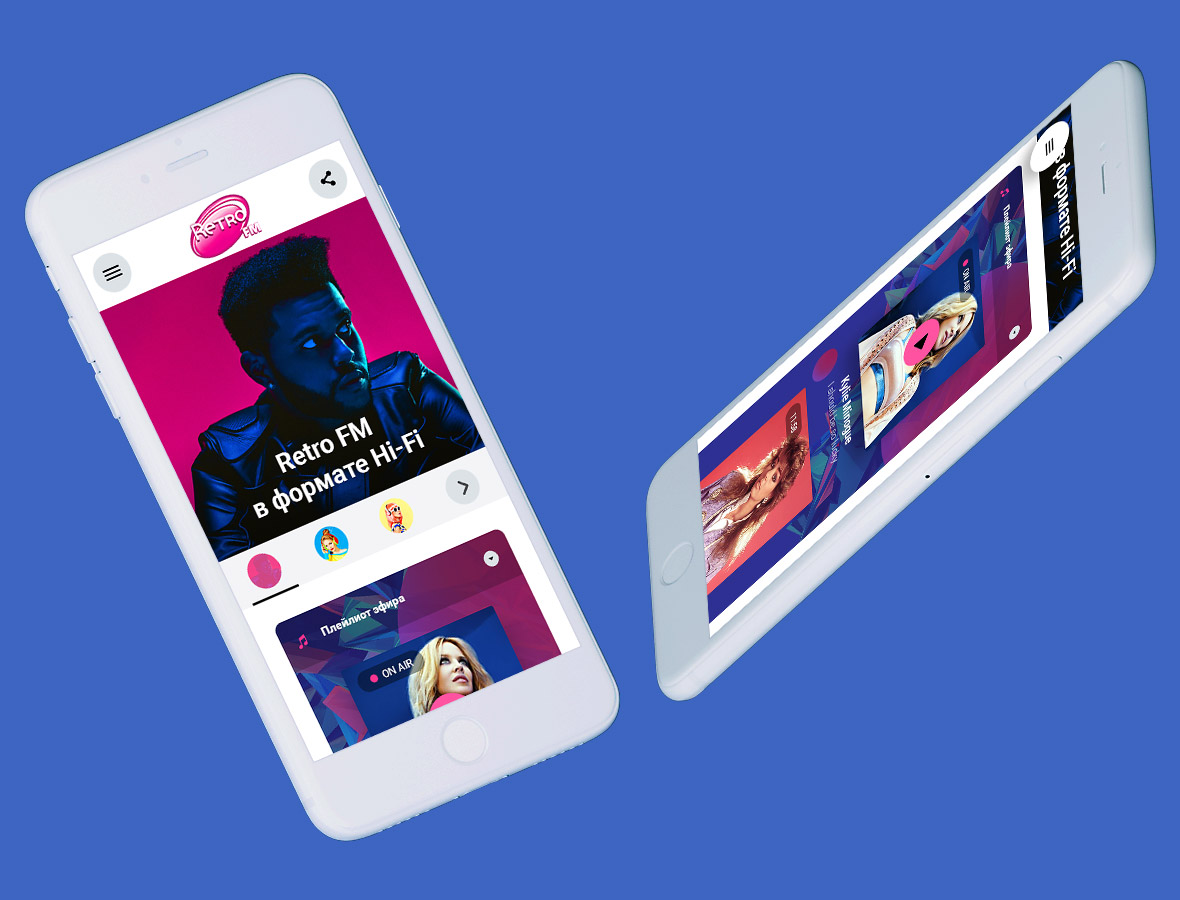
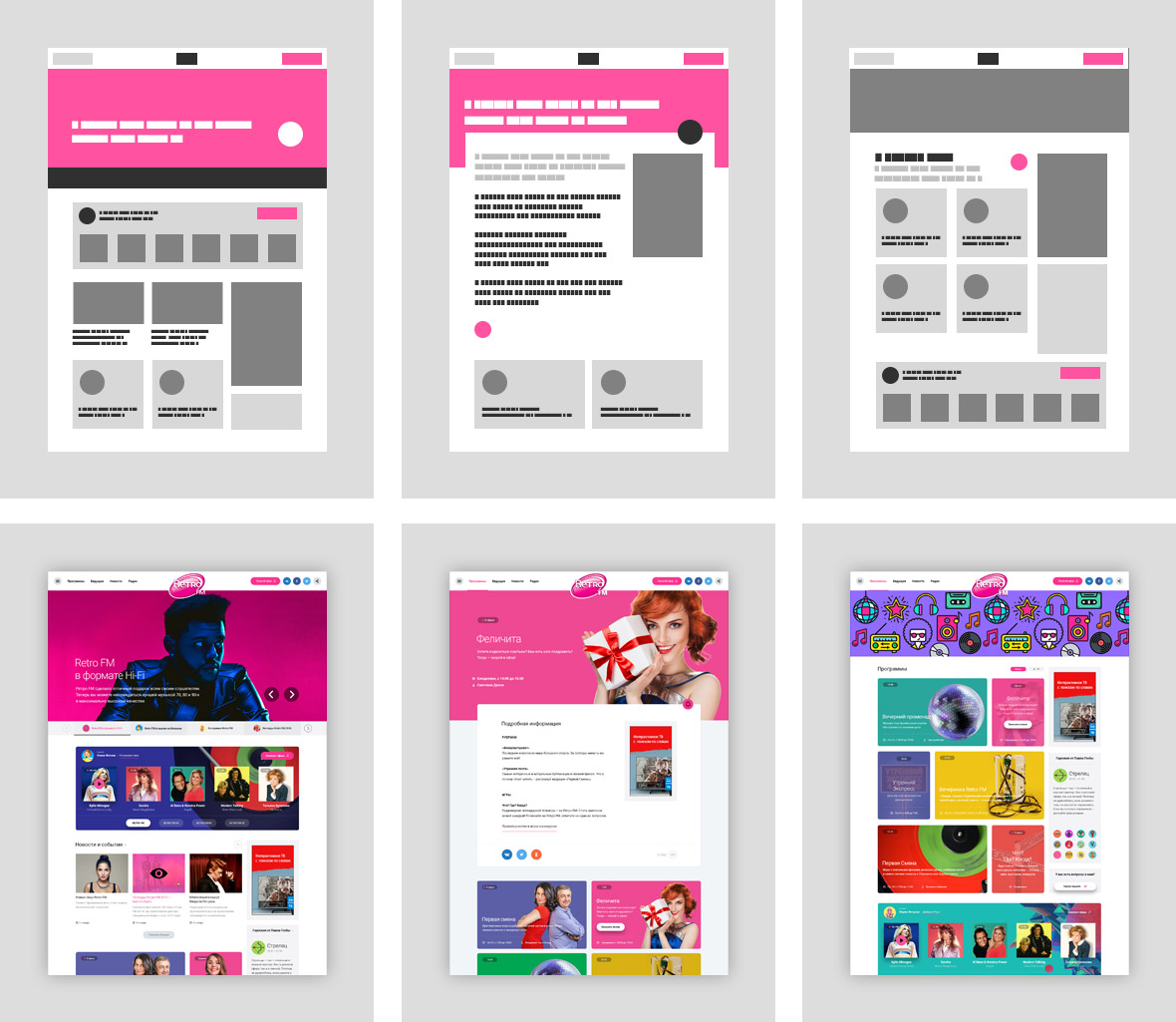
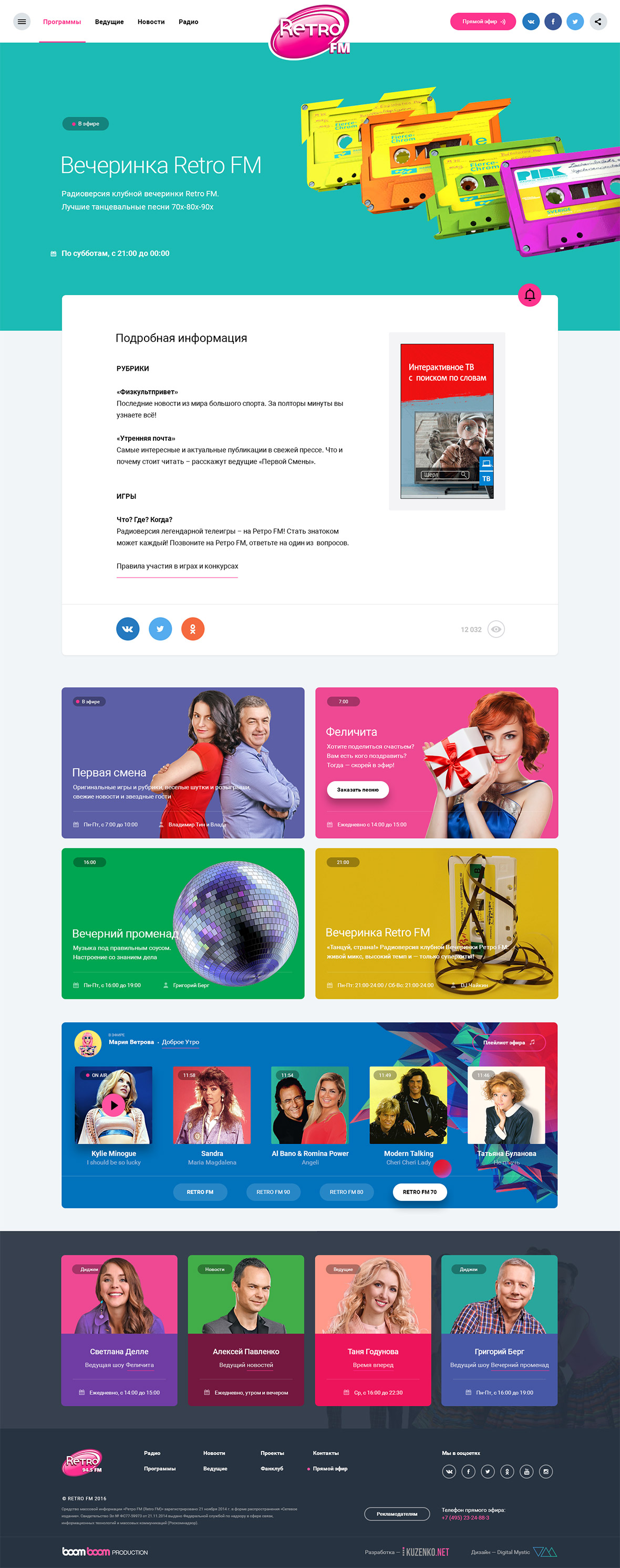
Модульная сетка. В дизайне страниц сайта мы использовали «классическую» сетку — шапку с крупным баннером, основным трех-колоночным блоком и с сайт-баром, расположенным в правой части. Такая сетка понятна большинству интернет-пользователей, учитывая, что основная аудитория сайта — это люди «за тридцать». Однако, мы добавили адаптивность данной сетке, чтобы она подстраивалась под разные размеры окна браузера, а также идеально отображалась на мобильных девайсах

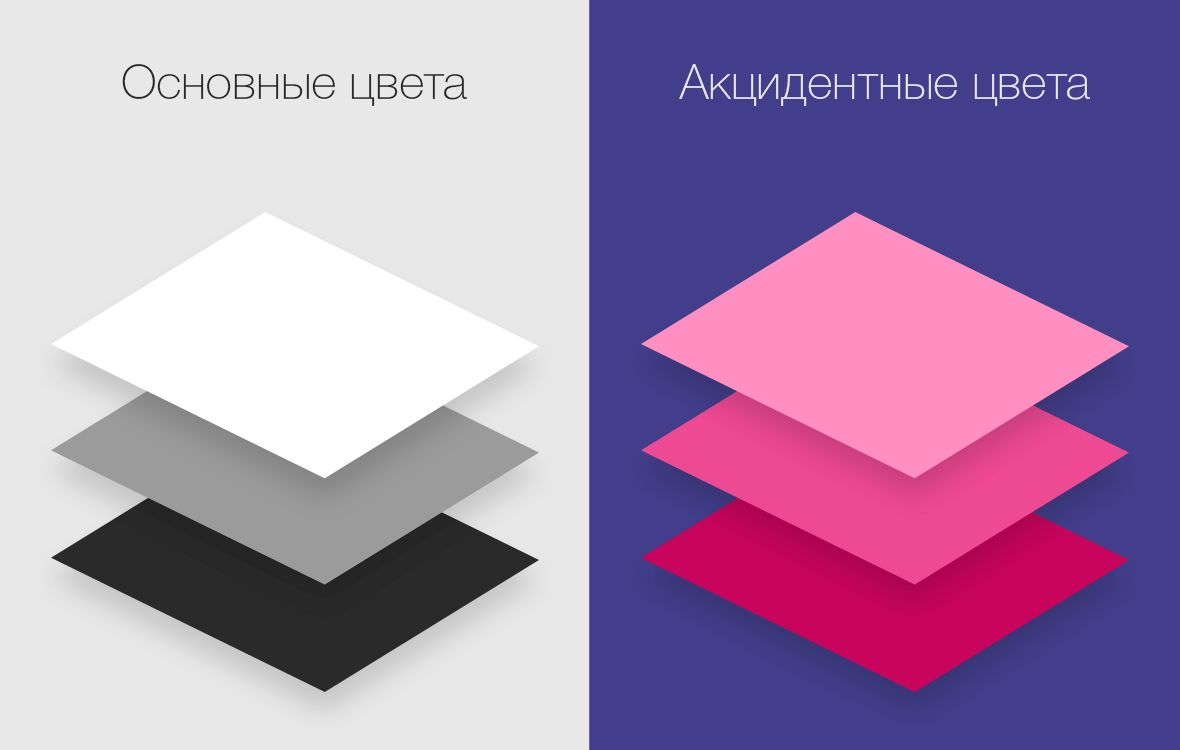
Цветовая схема. В её основу легли цвета логотипа и фирменные цвета бренда согласно гайдлайнам Ретро ФМ
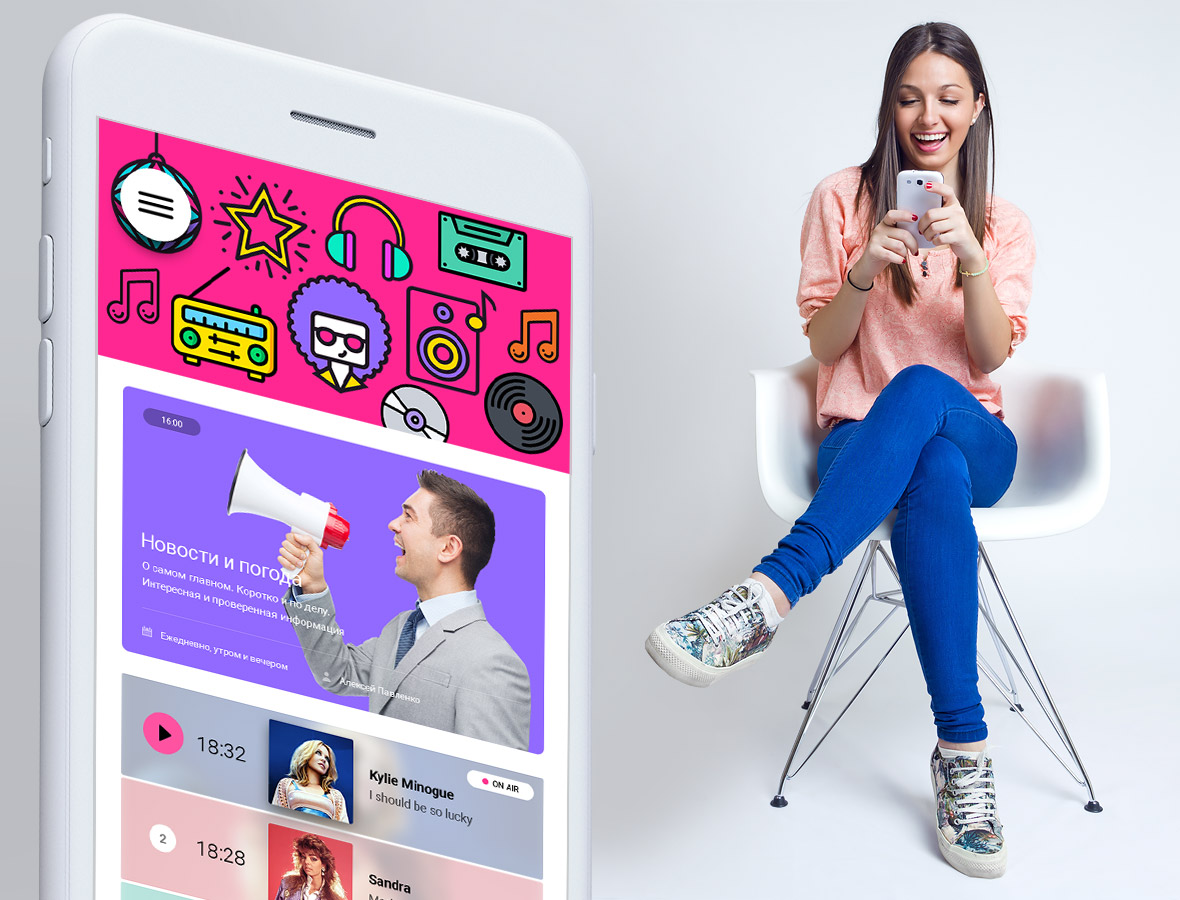
Пиктограммы. Чтобы подчеркнуть ретро направленность сайта нами были использованы яркие иконки в стиле диско. Данные иконки также сформировали паттерн для шапок страниц второго уровня

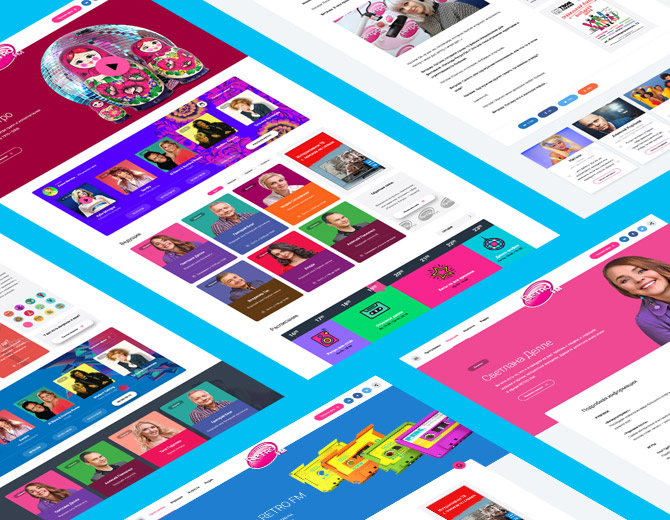
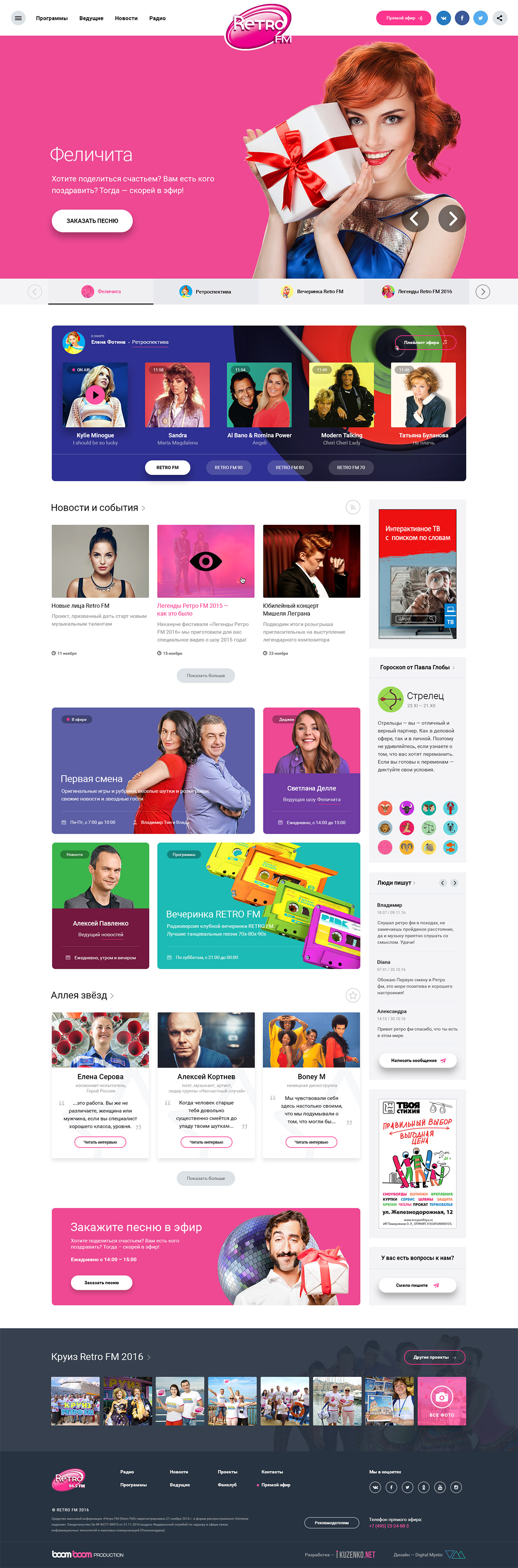
Главная страница

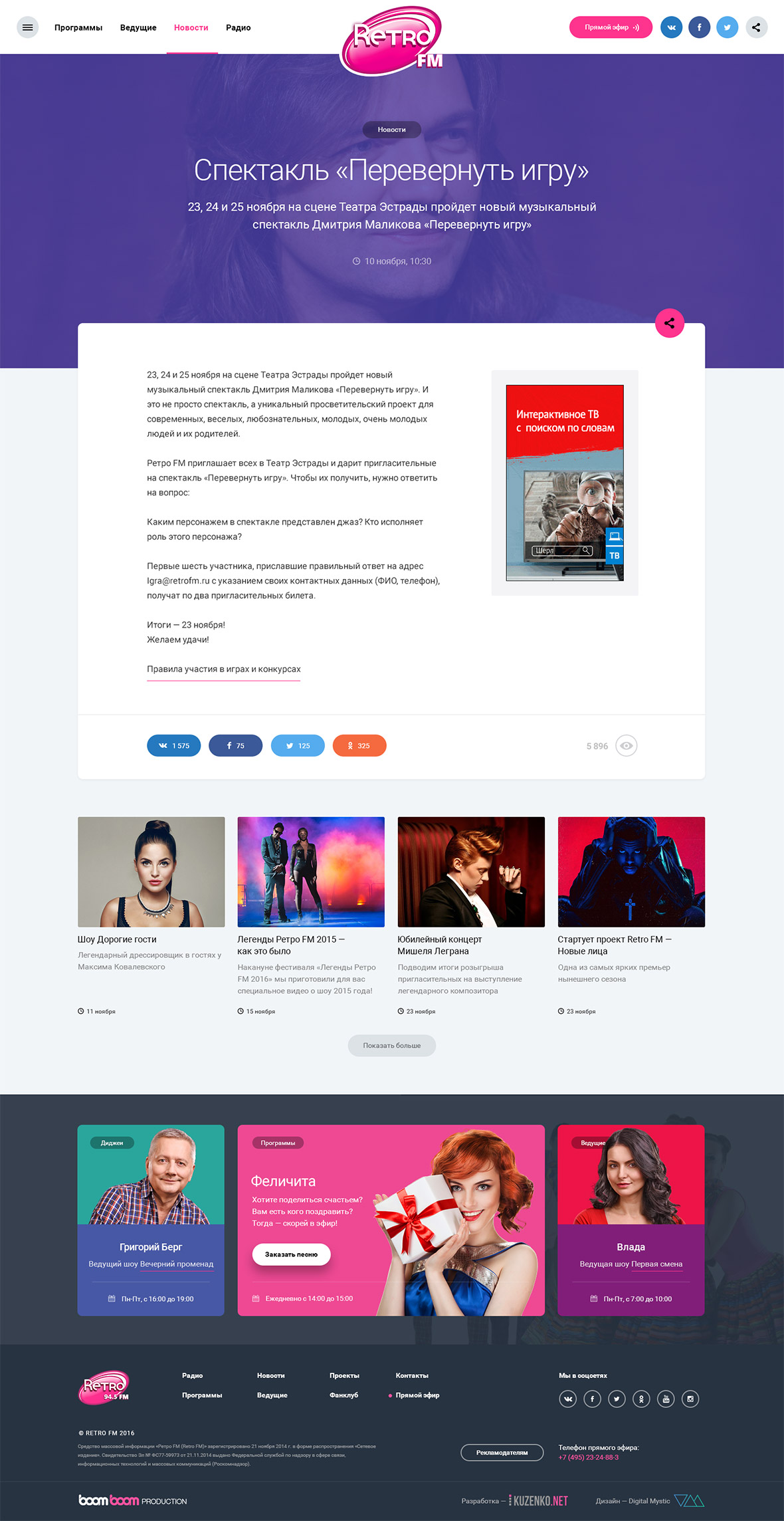
Страница новости

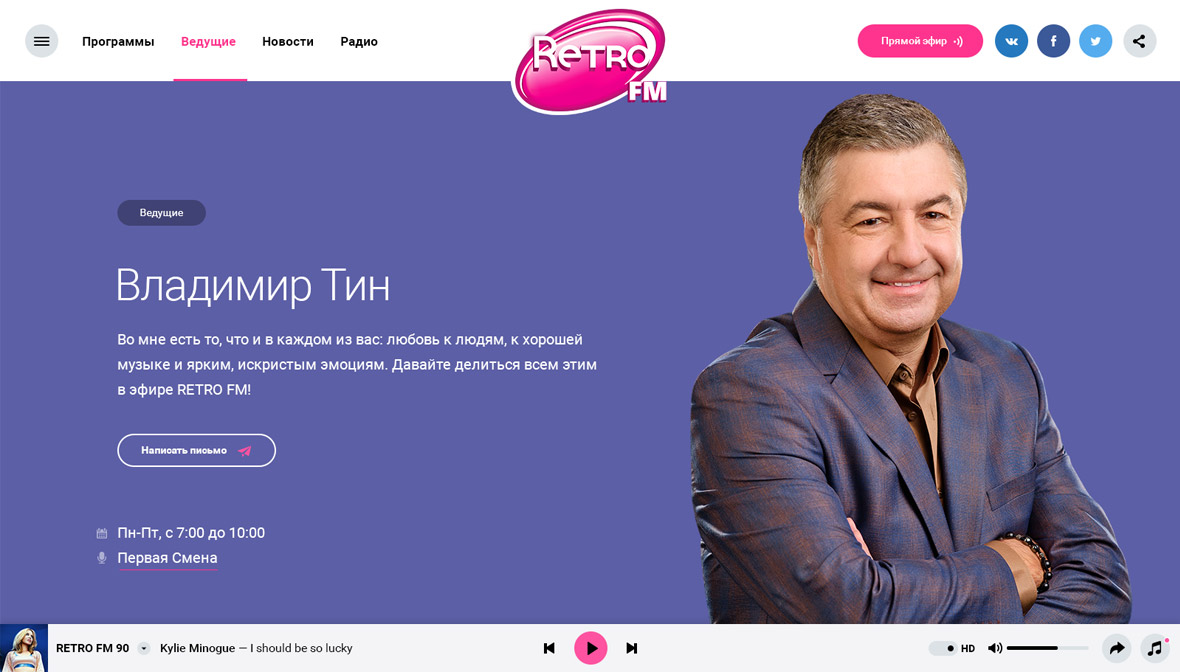
Страница программы

Меню и хедер. В меню элементы, которыми пользователь не пользуется повседневно, скрыты за иконкой «гамбургера», а всё важное оставлено на виду. Кнопка прямого эфира (основное целевое действие на сайте) сделана яркой, чтобы она сразу бросалась в глаза. Соцсети, помимо самых основных, убраны в одну иконку шаринга, чтобы визуально не усложнять меню

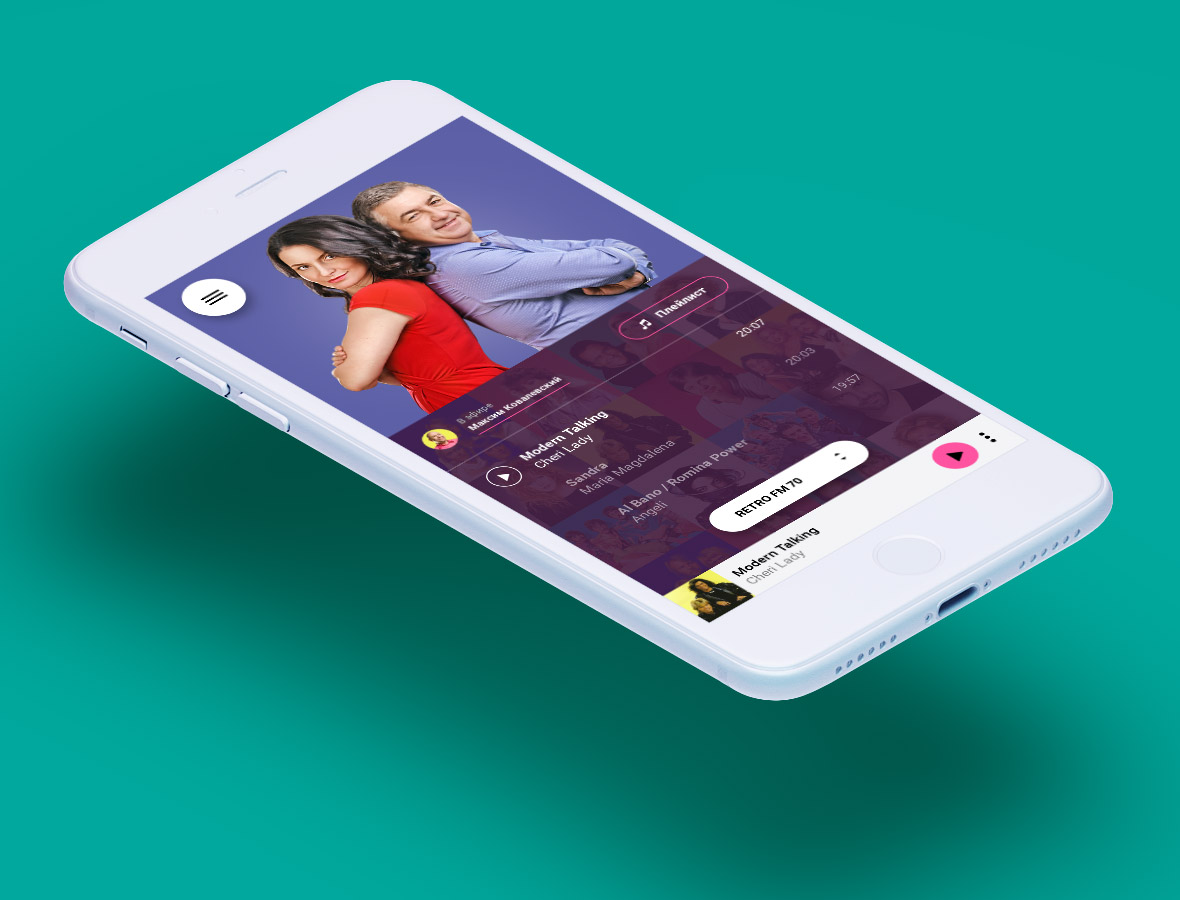
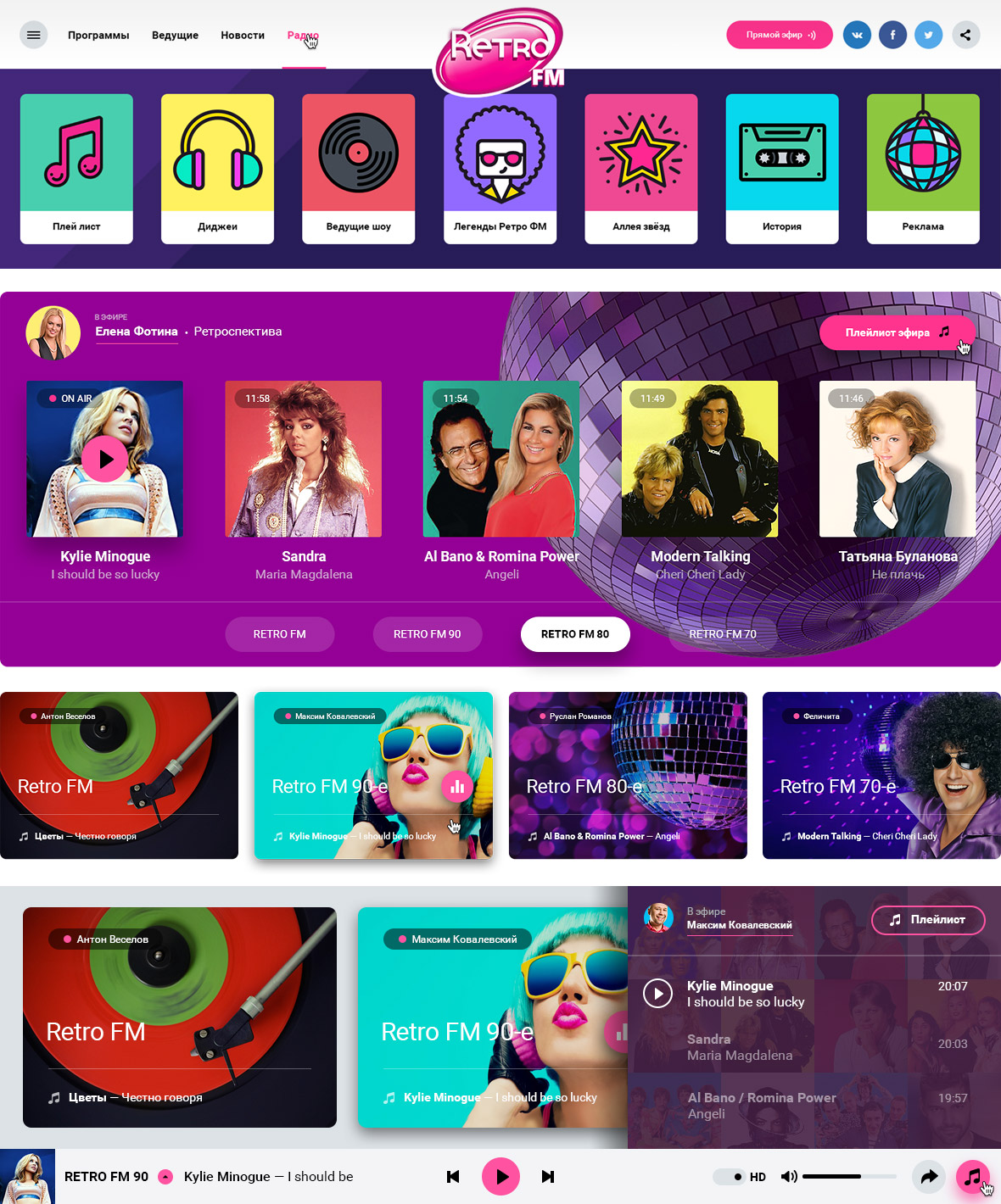
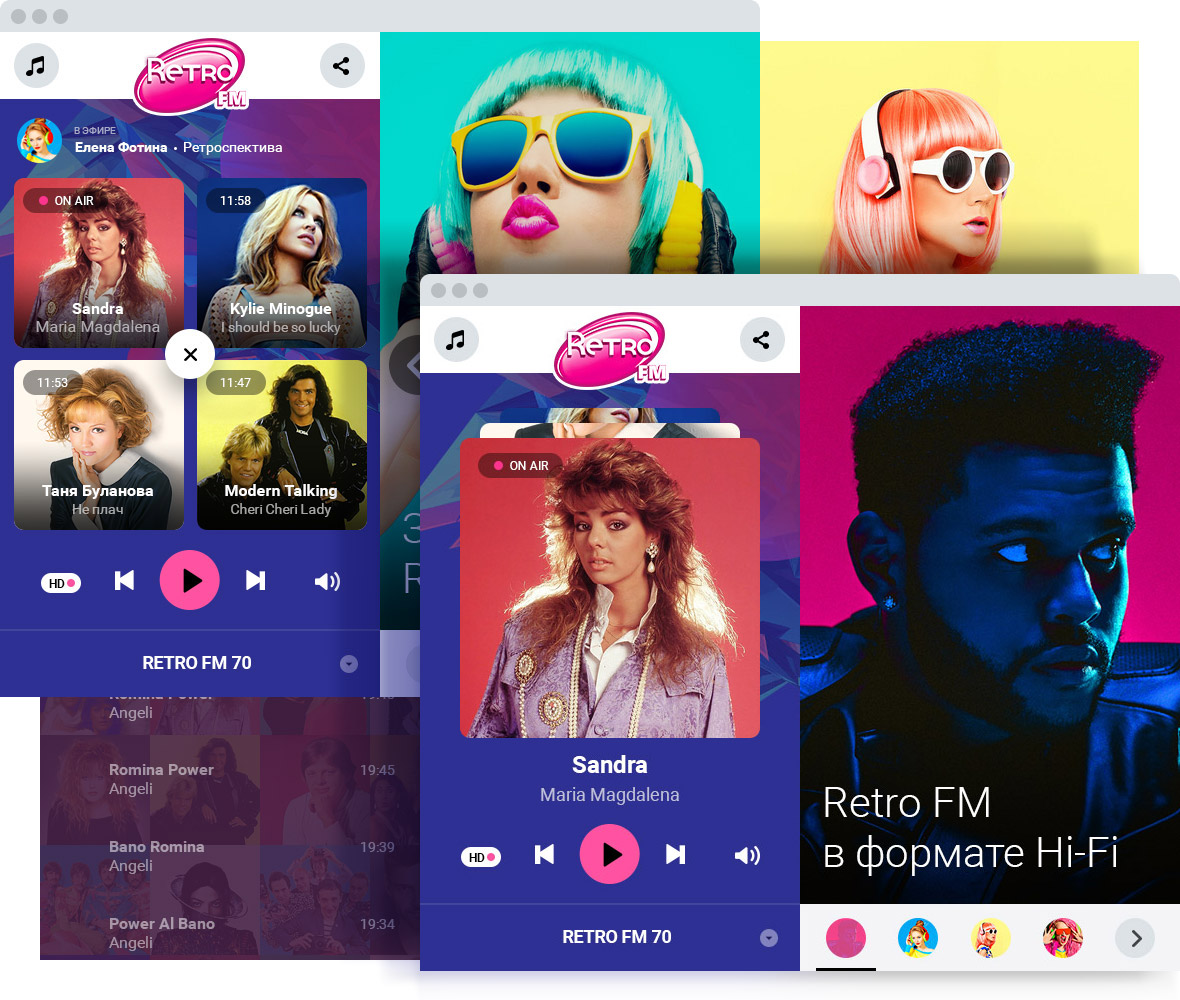
Плеер и элементы интерфейса. Сверху вниз: пример выпадающего меню, тайм-лайн эфира и UI-элементы плеера. Основные элементы управления в плеере — кнопка плей и кнопки смены канала (Ретро 90, Ретро 80 и т.д.) расположены по центру, чтобы они сразу попадали в поле внимания. Слева расположена название и выбор канала, обложка, информация об исполнителе и песни играющей в эфире. Справа находятся контроллы выбора качество звучания, громкость, кнопка перехода к модальному плееру и выбор плейлиста

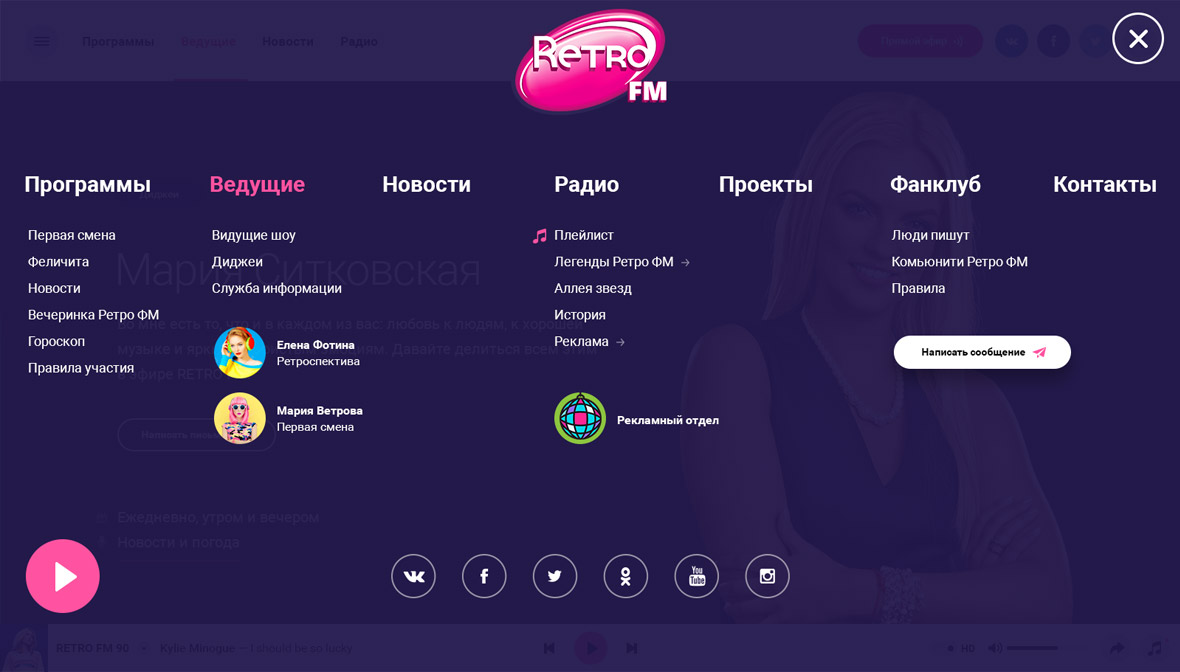
Развернутое меню. При нажатии на иконку «гамбургера» пользователю показывается развернутое и детальное меню, с подробной навигацией

Элементы дизайна модального плеера, который открывается в отдельном окне