
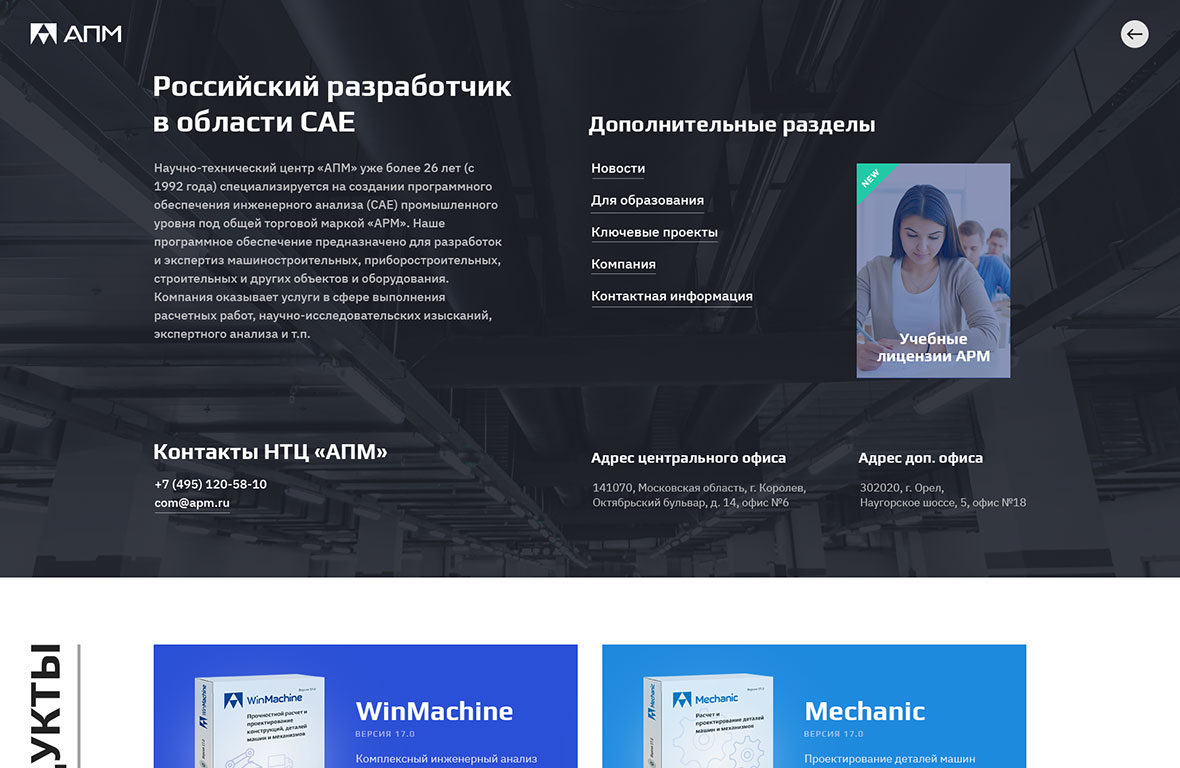
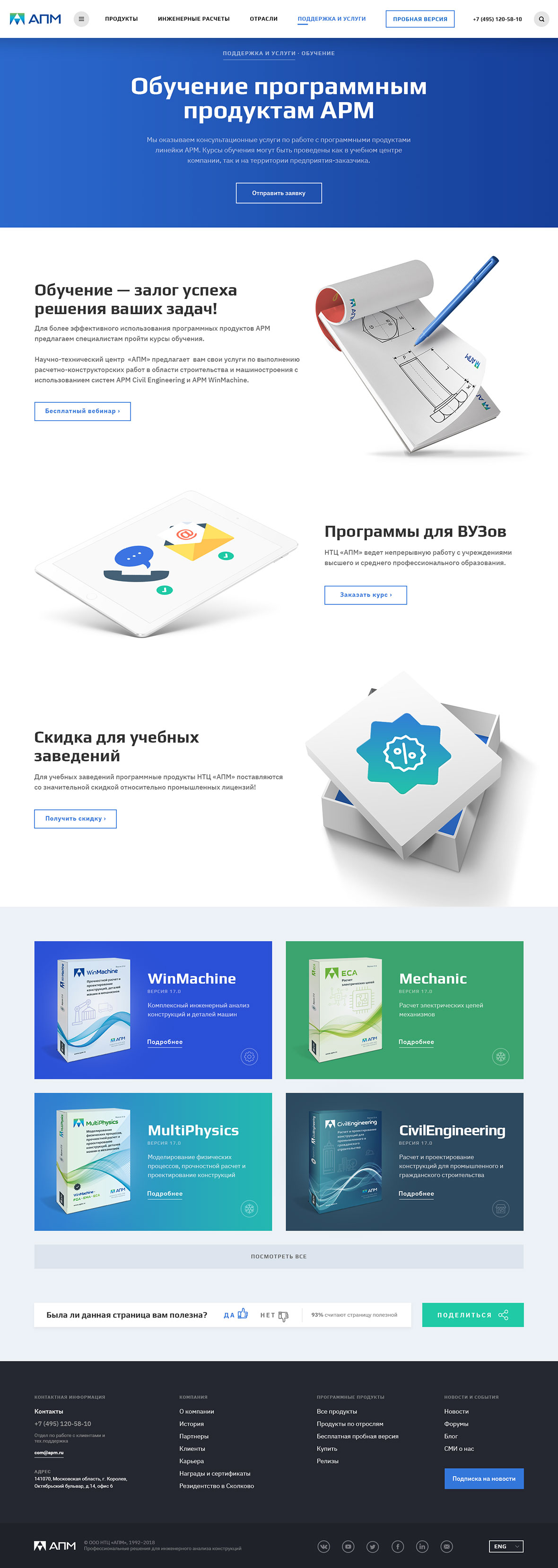
Пример дизайна. В дизайне сайта использованы лаконичные геометрические формы и цвета, основной акцент сделан на типографику и визуальную «чистоту» в подаче контента
UX–стратегия и проектирование
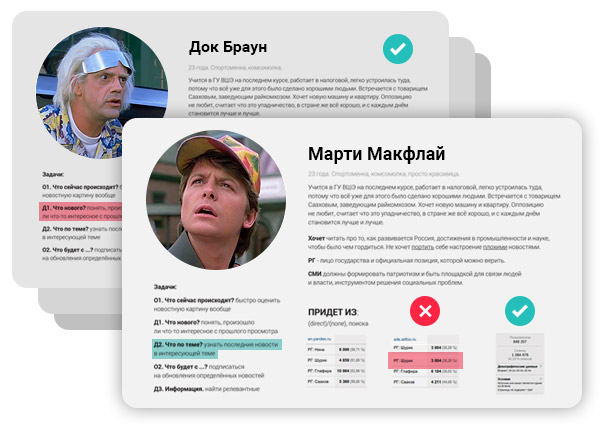
User Experience Чтобы максимально упорядочить расположение информации на сайте, мы преступили к организации контент-структуры: подробно проработали информационную архитектуру, навигацию и карту экранных переходов. Основываясь на аудитории сайта, мы выявили цели и задачи пользователей, создали персонажей, а для описания взаимодействия будущих пользователей с сайтом мы применили User Story. Итогом этого этапа стало подробное техническое задание и руководство к созданию прототипов.


Прототипирование Следующим этапом работы над будущим сайтом было создание динамических HTML-прототипов. Используя пользовательские истории, персонажей и информационную архитектуру мы разработали около 100 страниц прототипов. Далее было проведено небольшое юзабилити-тестирование («качественное» и GUI) созданных прототипов на предмет выявления недостатков интерфейса и его элементов.
Прототипы ›
Сделан редизайн для логотипа компании и названий программных продуктов

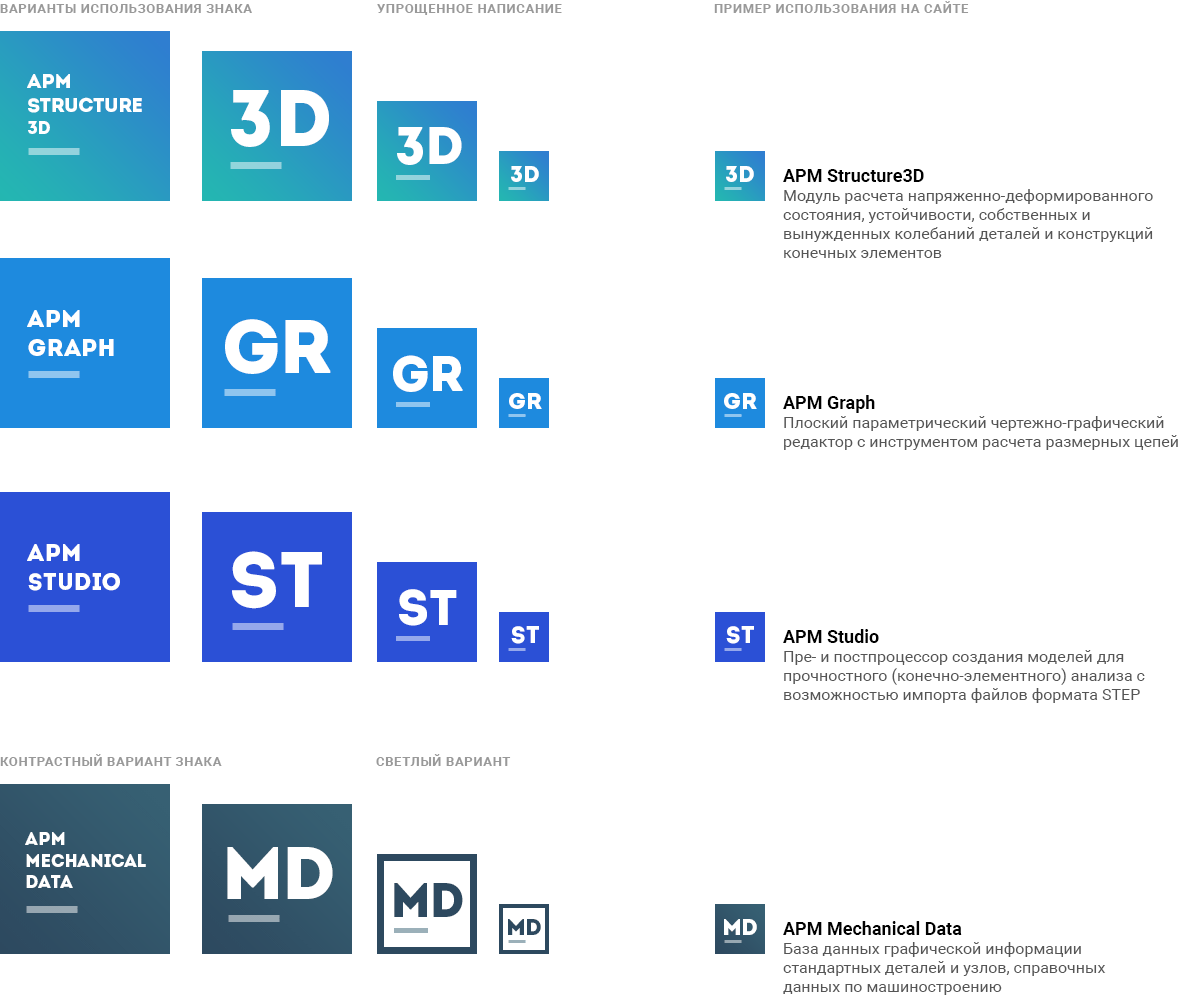
Дизайн иконок модулей. Каждый программный продукт «АПМ» состоит из ряда модулей, которые отвечают за выполнение определенного вида расчета. Модули располагаются на странице с описанием программы и имеют уникальный дизайн иконки

Дизайн коробок для программных продуктов «АПМ»

Цветовая схема, в основу которой легли фирменные цвета компании

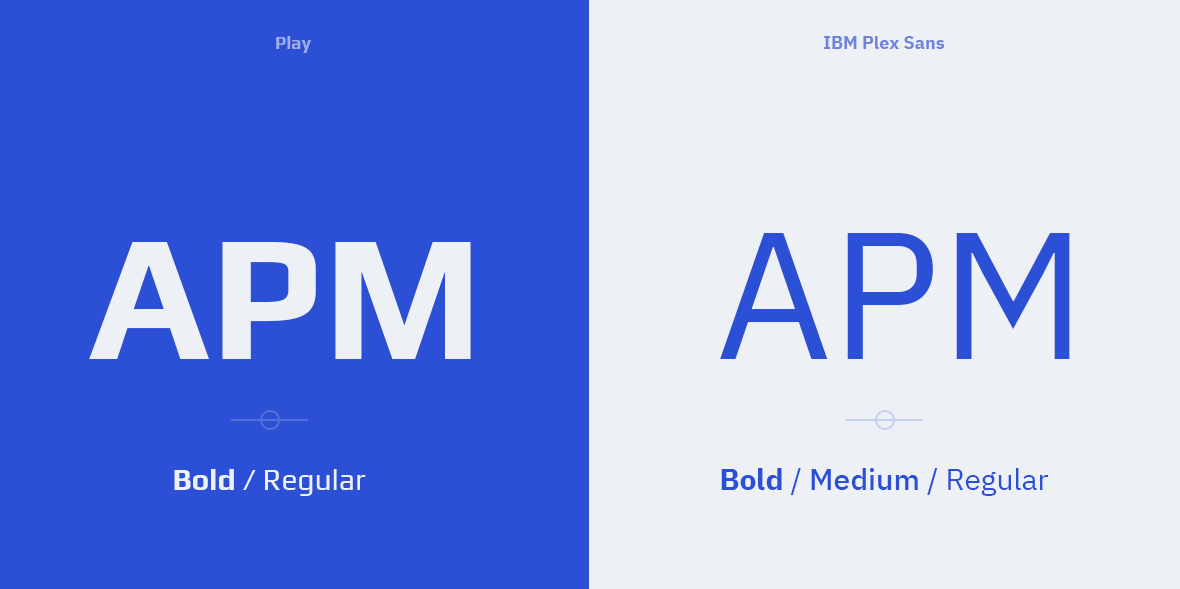
Типографика. Основным шрифтом явился IBM Plex Sans, акцидентным — Play
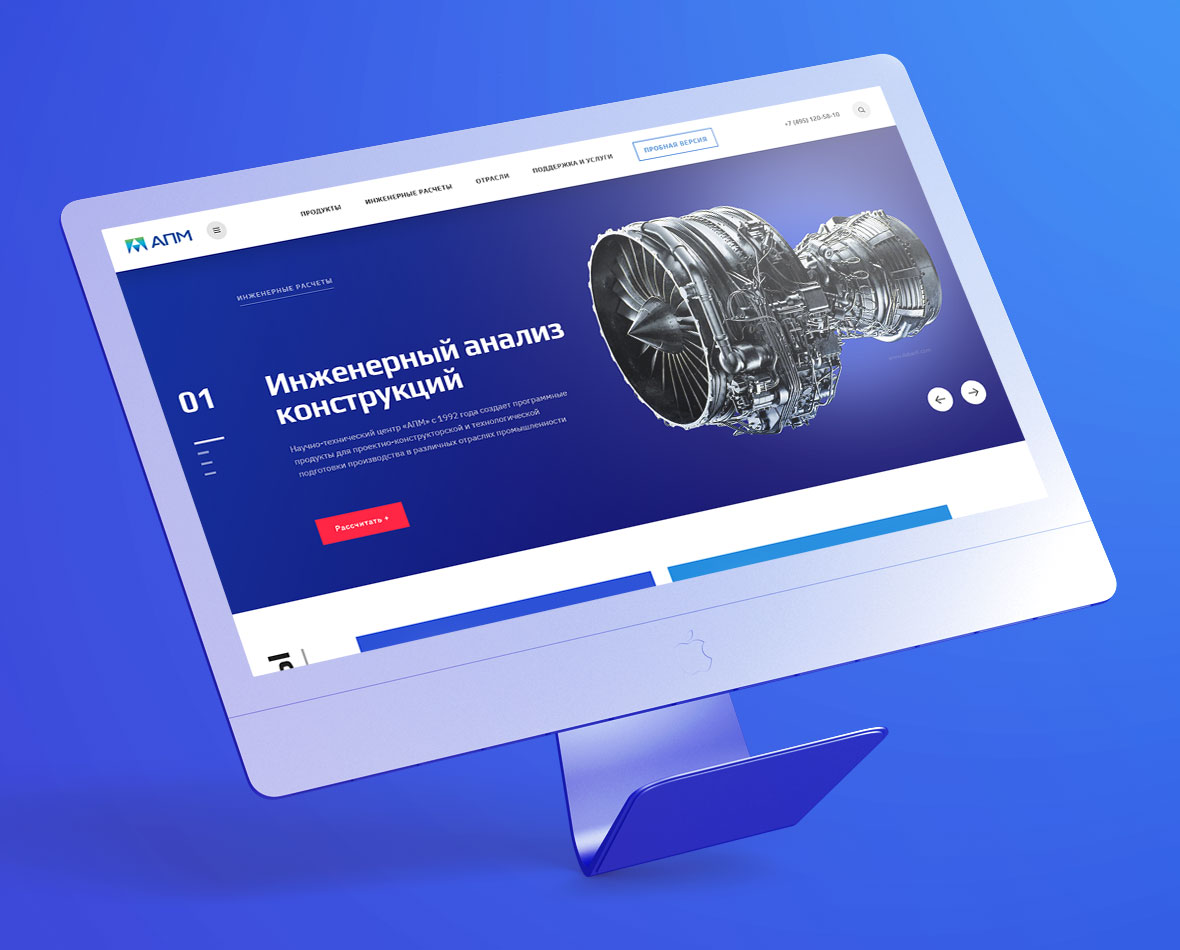
Концепция дизайна
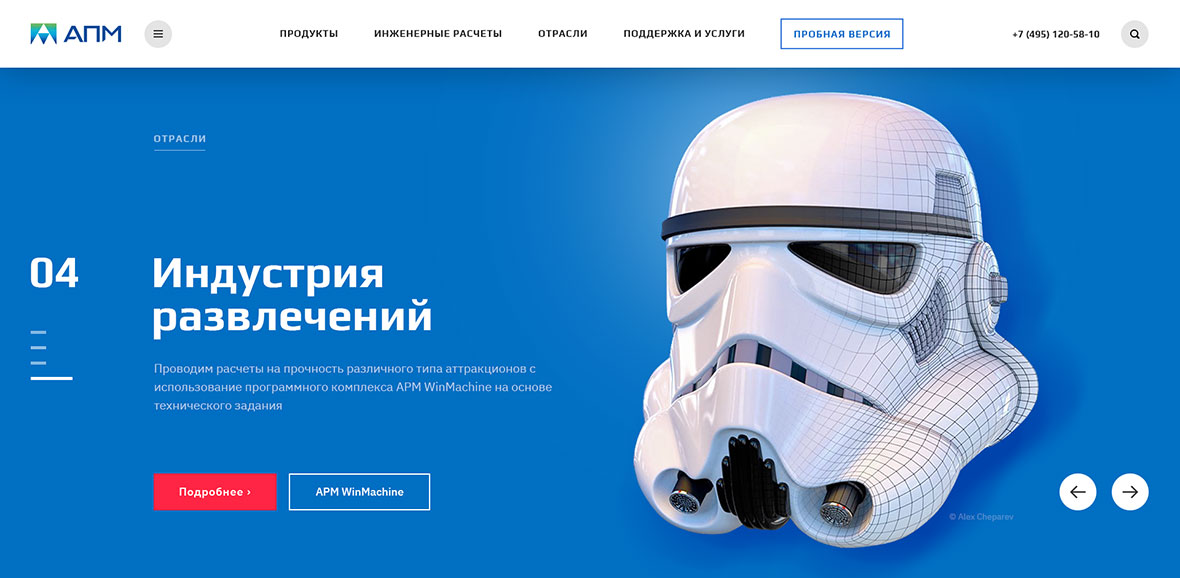
Была разработана визуальная концепция сайта, look and feel схема, UI-kit и отрисованы различные состояния интерфейса. В дизайне сайта использованы лаконичные геометрические формы и цвета, основной акцент сделан на типографику и визуальную «чистоту» в подаче контента. Каждая страница сайта имеет красивую шапку (в виде баннера или слайдера) на которой располагаются все важные интерфейсные элементы.

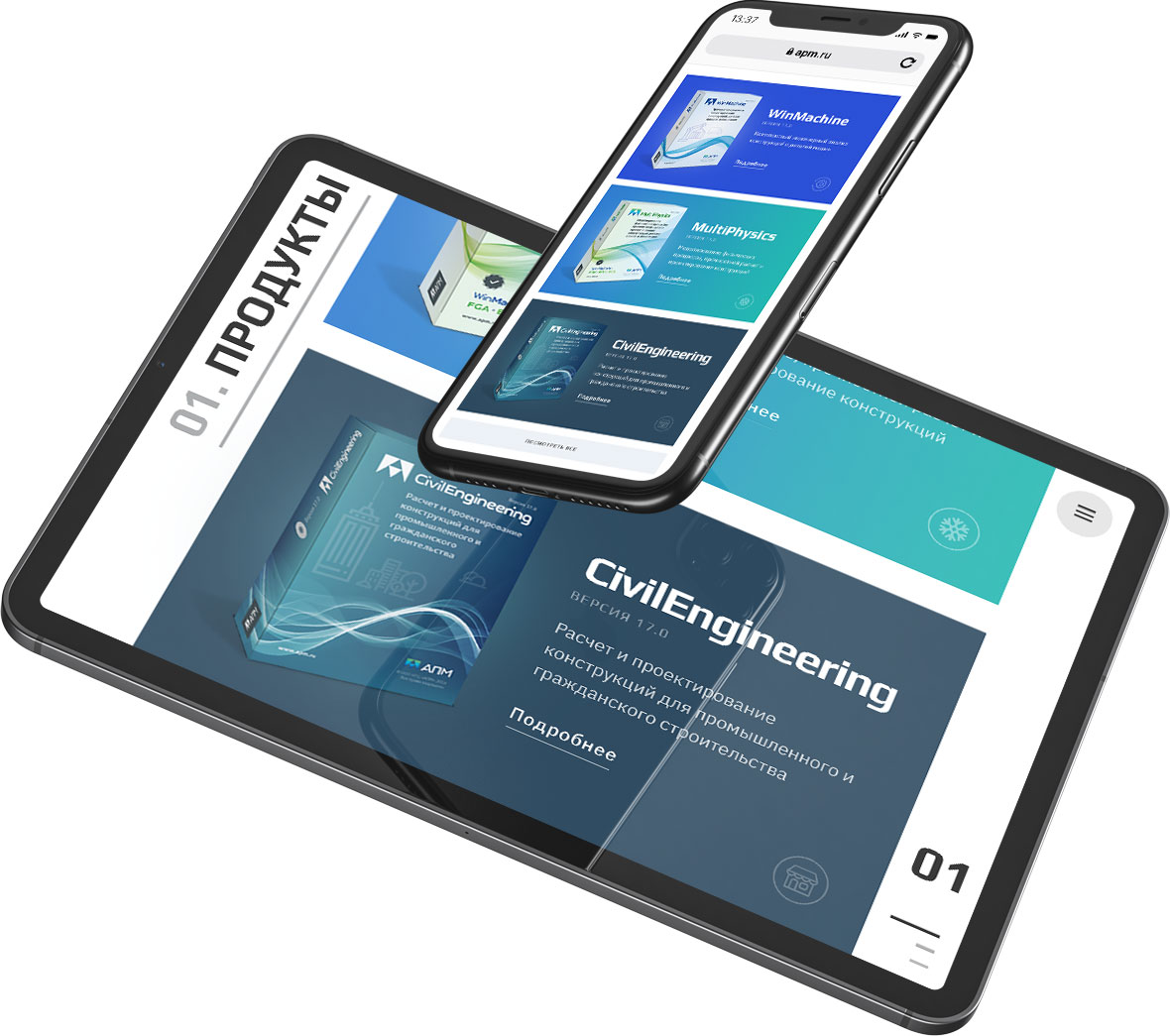
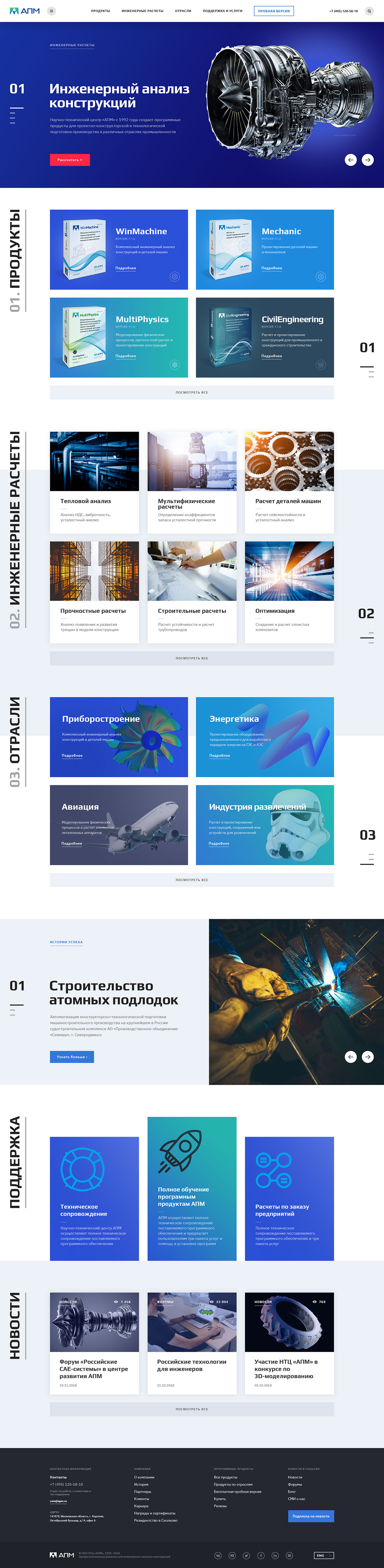
Главная страница

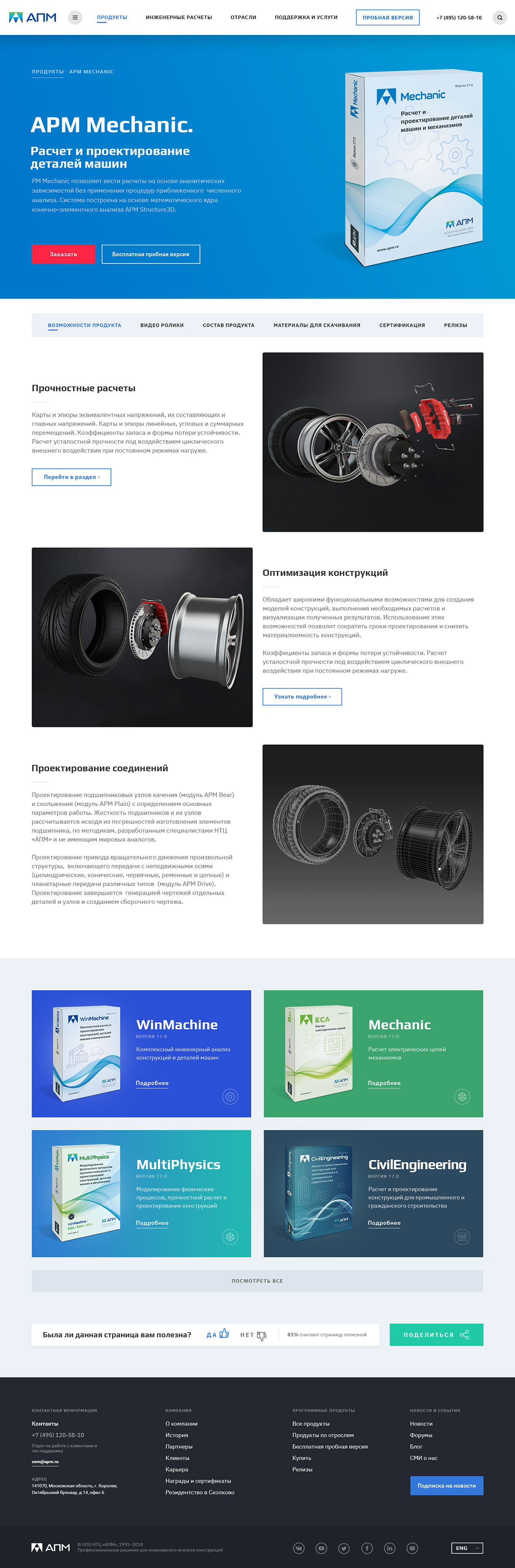
Страница программного продукта

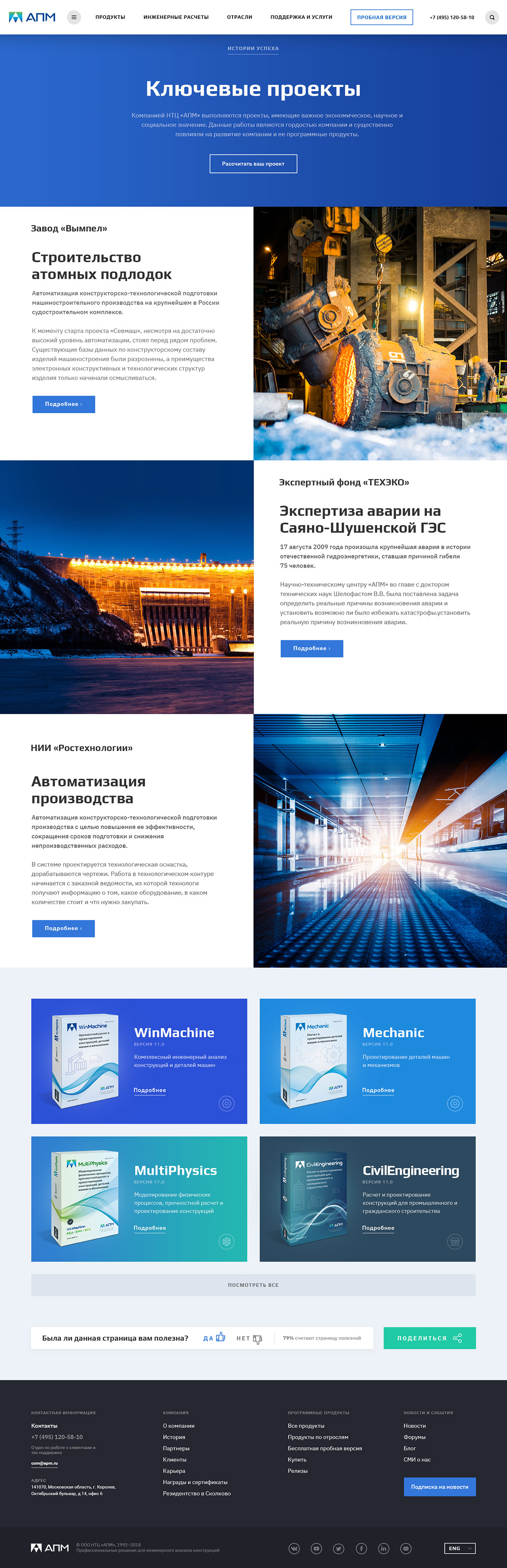
Страница проектов, реализованных с применением программ «АПМ»

Поддержка и услуги
Элементы интерфейса
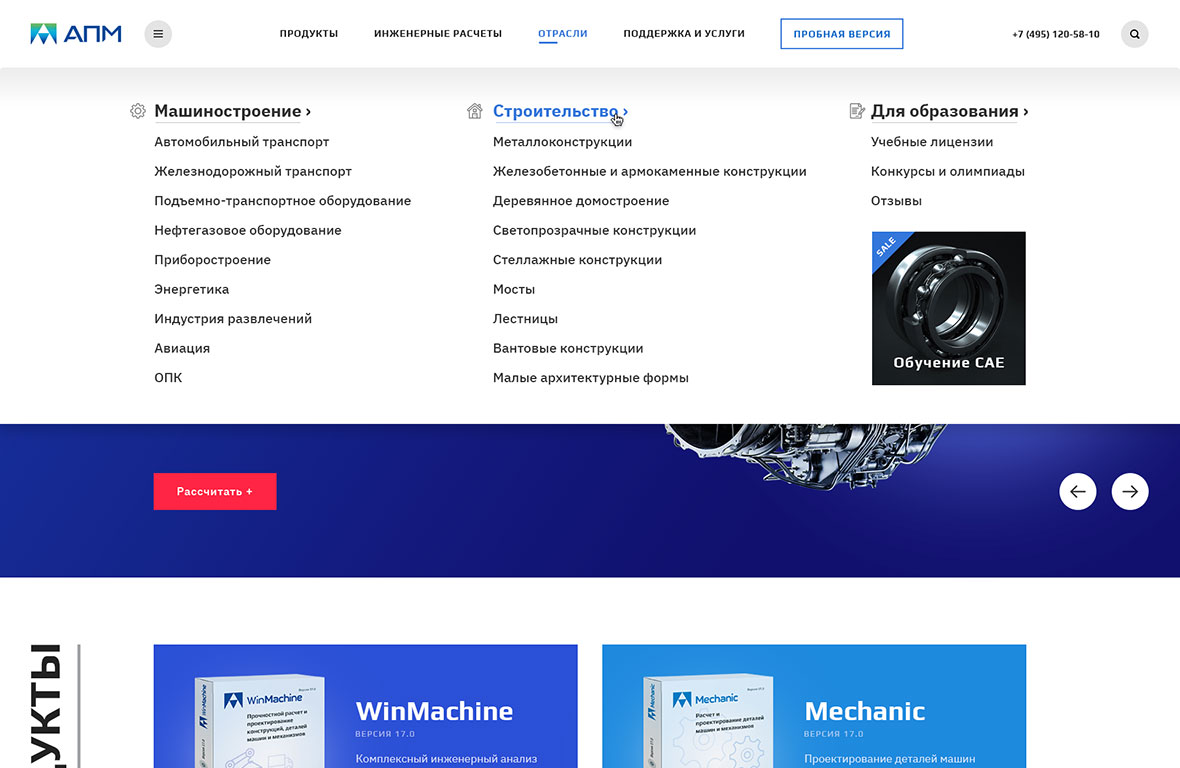
ПЭлементы навигации, которые пользователи будут использовать крайне редко, спрятаны за иконкой «гамбургера», это позволило оставить всё важные разделы компании и контактный телефон на виду, в меню сайта. Так как пунктов в разделах компании довольно много они убраны в выпадающее подменю, раскрывающееся при ховере или нажатии. Дополнительно важные разделы сайта, а также рекламная информация, вынесены в большой слайдер в шапке сайта.

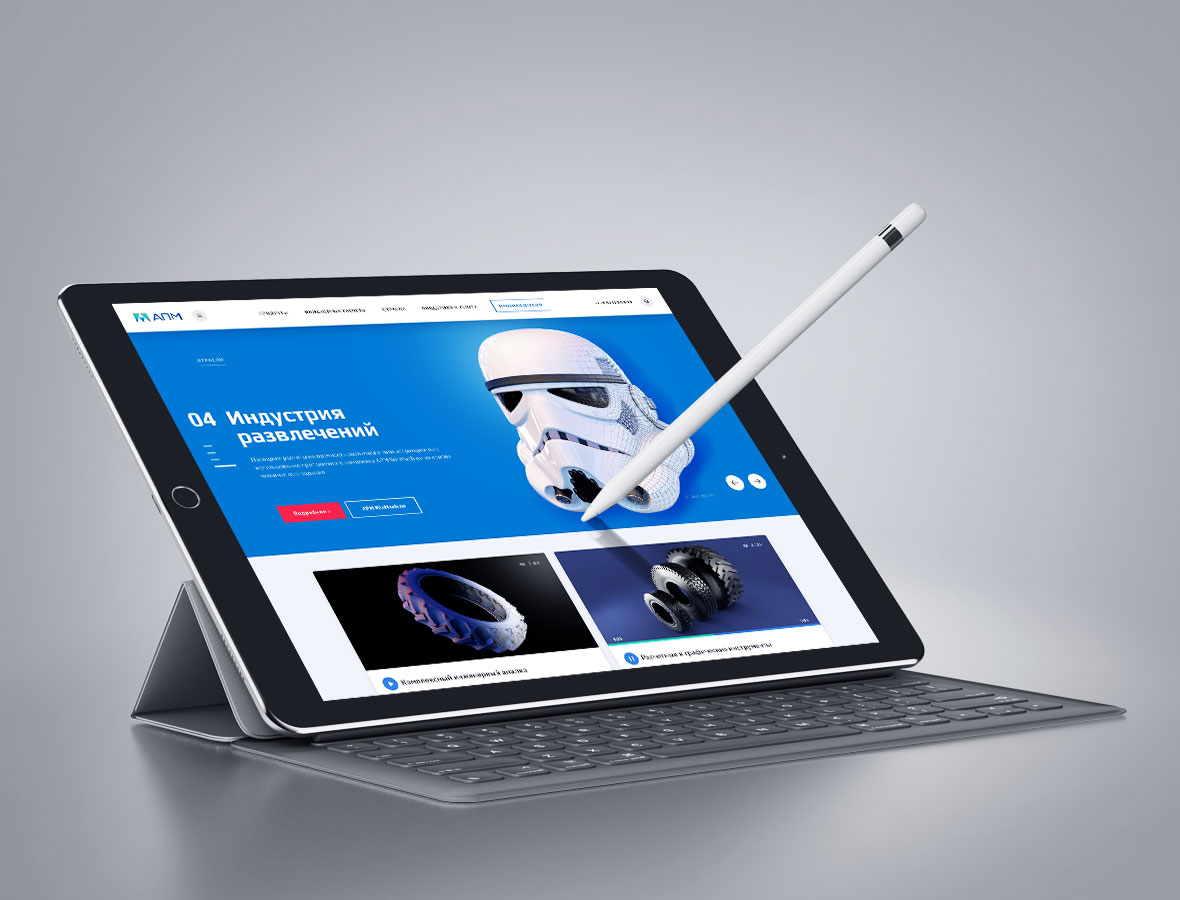
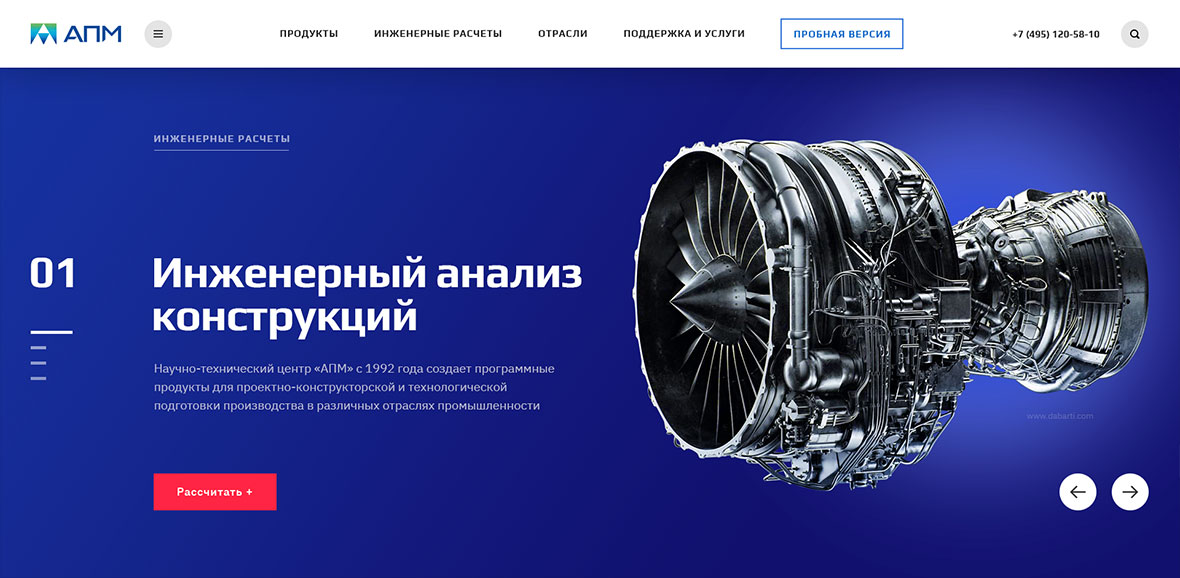
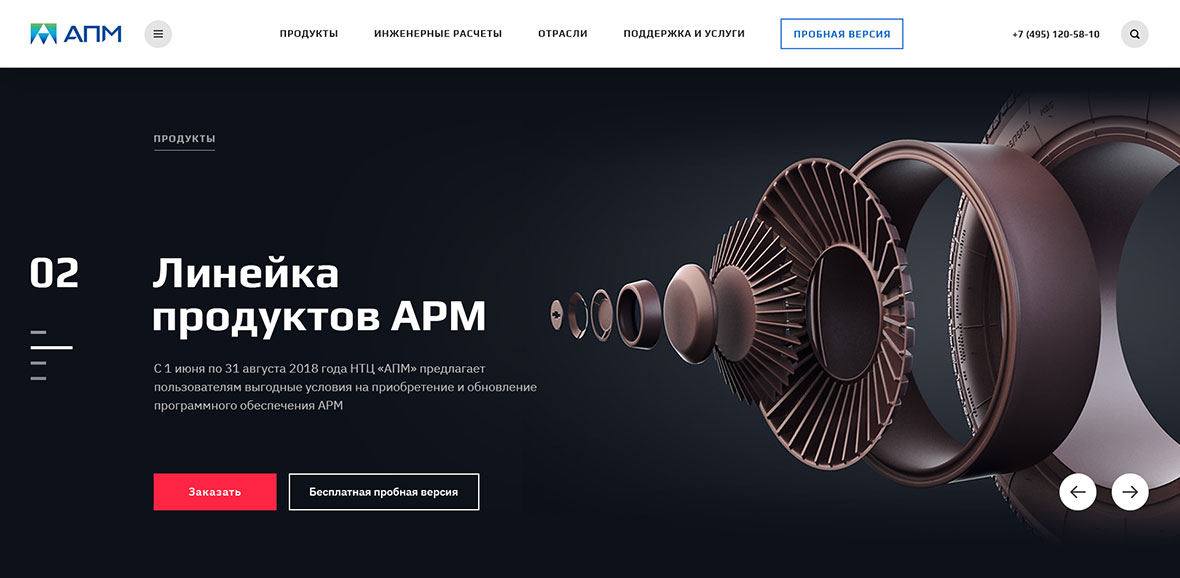
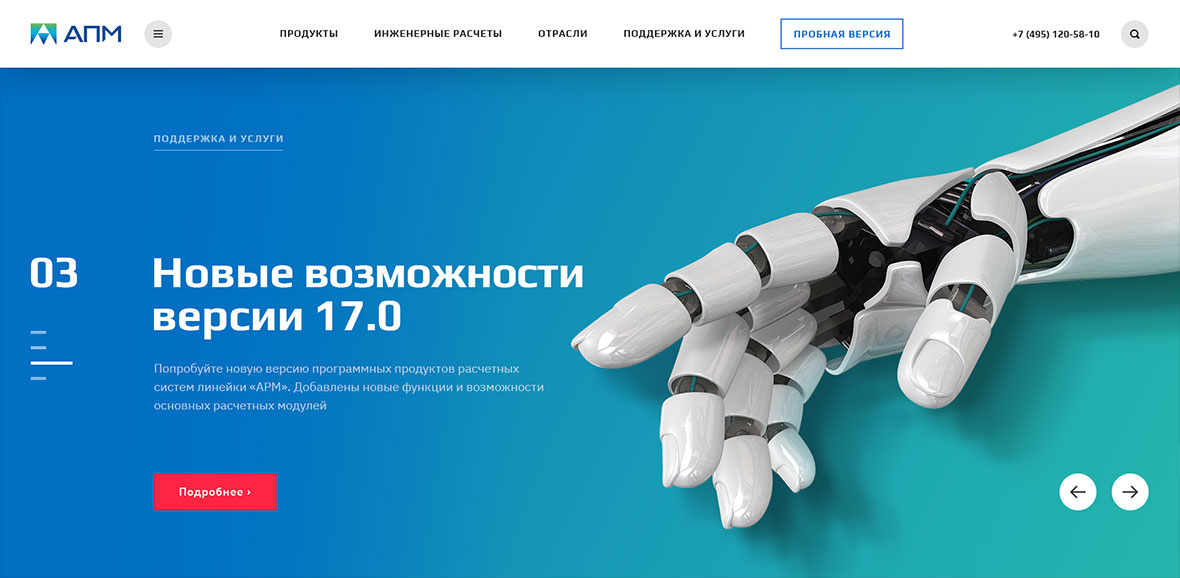
Примеры дизайна баннеров для слайдера на главной странице

Линейка продуктов «АПМ»

Информация о новых версиях программных продуктов

Реклама для одного из разделов отрасли «АПМ»

Пример выпадающего меню с подробными разделами